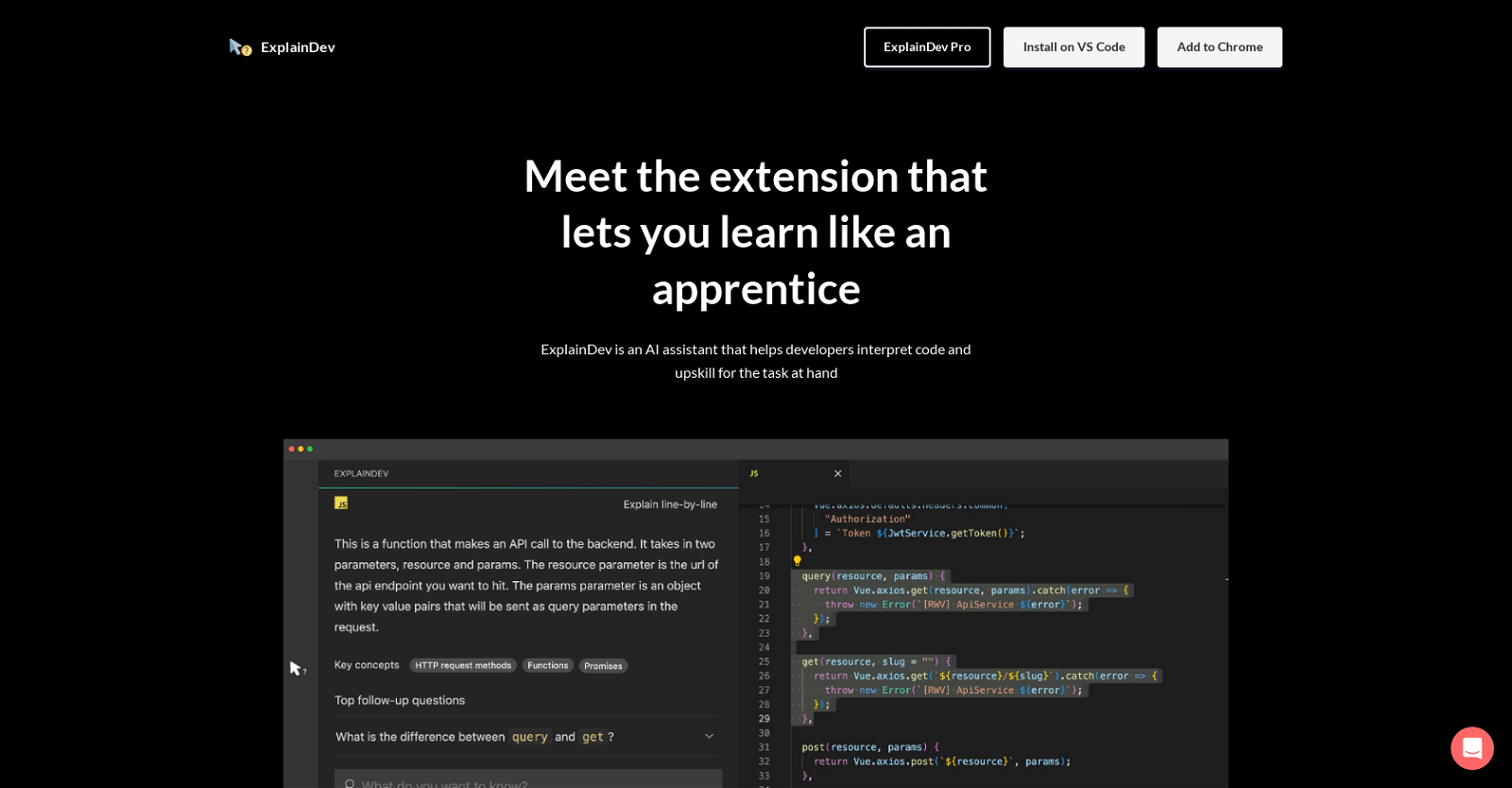
What is ExplainDev?
ExplainDev is an AI-powered code explainer tool designed to assist developers in interpreting code and upskilling their knowledge base. Its features provide code explanations in plain English, answer technical questions in context, and guide on what to learn next. The tool is available as both a Chrome and Visual Studio (VS) Code extension, and also has a Pro version available.
How does ExplainDev work?
ExplainDev uses artificial intelligence to interpret code and provide explanations in simple language. It answers technical questions within context and provides guidance on what to learn next. It can be used on several platforms including popular developer sites like GitHub and Stack Overflow, as well as documentation, config files, and learning sites. Furthermore, it enables creating customizable tutorials that consist of explanations and code snippets.
Is ExplainDev free to use?
IDK
What languages does ExplainDev support?
IDK
How can ExplainDev help me understand code better?
ExplainDev employs an AI mechanism to help you understand code better by explaining code in plain language and providing direct answers to technical questions in context. This allows developers to quickly grasp the logic behind the code. Additionally, it provides guidance on what to learn next, enhancing the learning curve.
Can ExplainDev help me with any coding language or framework?
Yes. ExplainDev is recommended for developers of any language or framework. It does not specify any particular languages or frameworks and is aimed at assisting developers of all levels of experience.
What are the benefits of using ExplainDev as a junior developer?
ExplainDev offers numerous benefits for junior developers. It lessens the time spent on posing questions and looking for explanations or tutorials. Moreover, it helps junior developers to understand legacy codebases more efficiently, boosting their confidence with new code and allowing them to be more independent while working. Early adopters have reported a 50% decrease in queries for senior developers assigned to help them in onboarding.
Why is ExplainDev recommended for developers of all levels?
ExplainDev is recommended for developers of all levels because of its ability to engage developers in a relationship-driven learning model, similar to an apprenticeship. It effectively assists developers not only in comprehending code but also in understanding how to grow their skills and act with increasing independence. The tool also allows developers to learn quickly and confidently with new code.
What is the Pro version of ExplainDev?
IDK
Can I customize the tutorials on ExplainDev?
Yes, ExplainDev allows you to create beautiful, fully customizable tutorials. You can include as many code snippets as you want and receive editable explanations instantly. All elements are customizable, covering the size and background of the image to the positioning and styling of arrow or text elements. This feature facilitates sharing what you've learned in an attractive and simple format.
How is ExplainDev different from other coding assistance tools?
IDK
In what way has ExplainDev been complemented by its early adopters?
ExplainDev has been praised by its early adopters for reducing the time spent asking questions, gaining confidence with new code, and decreasing the time spent searching for explanations and tutorials. Users have reported obtaining more answers in a day with ExplainDev than a week of searching on platforms like StackExchange, Reddit, or Google. Some even found it incredibly beneficial during their remote onboarding process.
Does ExplainDev provide guidance on what to learn next?
Yes, part of ExplainDev's functionality includes offering guidance on what to learn next, forming an integral part of its AI-driven code explanation framework. This feature empowers developers to steer their learning path in an effective and focused manner.
Can ExplainDev explain the 'why' of the code?
ExplainDev aims to guide users to the 'why' of code in 2023, hinting at future capabilities of explaining not only the functionality of code but also the reasoning behind it.
How can I install the ExplainDev extension on Chrome or VS Code?
Installing the ExplainDev extension is quite straightforward. For Chrome, you can add it through the Chrome web store. Similarly, for VS Code, the extension can be installed from the Visual Studio marketplace.
How does ExplainDev assist on websites like GitHub and Stack Overflow?
ExplainDev assists you when working on websites like GitHub and Stack Overflow through its Chrome extension. It explains the code and answers your questions while you browse these platforms. This feature helps you to understand code more effectively, regardless of where you encounter it online.
What benefits have technical writers seen from using ExplainDev?
Technical writers have found ExplainDev to be helpful as it makes them more independent, reducing reliance on asking engineers about coding queries. This independence presumably improves the speed and efficiency of their work.
How does ExplainDev help developers feel more confident with new code?
ExplainDev helps developers feel more confident with new code by providing clear and simple explanations of code. It provides direct answers to technical questions in context, thus saving time from searching for explanations and helps in better understanding of the logic behind the code.
Can I use ExplainDev to create customizable tutorials?
Yes, ExplainDev is designed in such a way that it allows users to utilize its explanations and answers to create fully customizable tutorials in seconds. It provides a feature where you can include as many code snippets as you want and obtain editable explanations instantly. All the elements of the tutorial, including the image's size and background to the positioning and styling of the arrow or text elements, are customizable.
Does ExplainDev support remote onboarding for developers?
Yes, ExplainDev has proven beneficial in supporting remote onboarding for developers. Many new joiners have found the tool particularly helpful in understanding large legacy codebases independently. It has been touted to reduce time spent in asking questions, thereby accelerating the learning and onboarding process while remote.