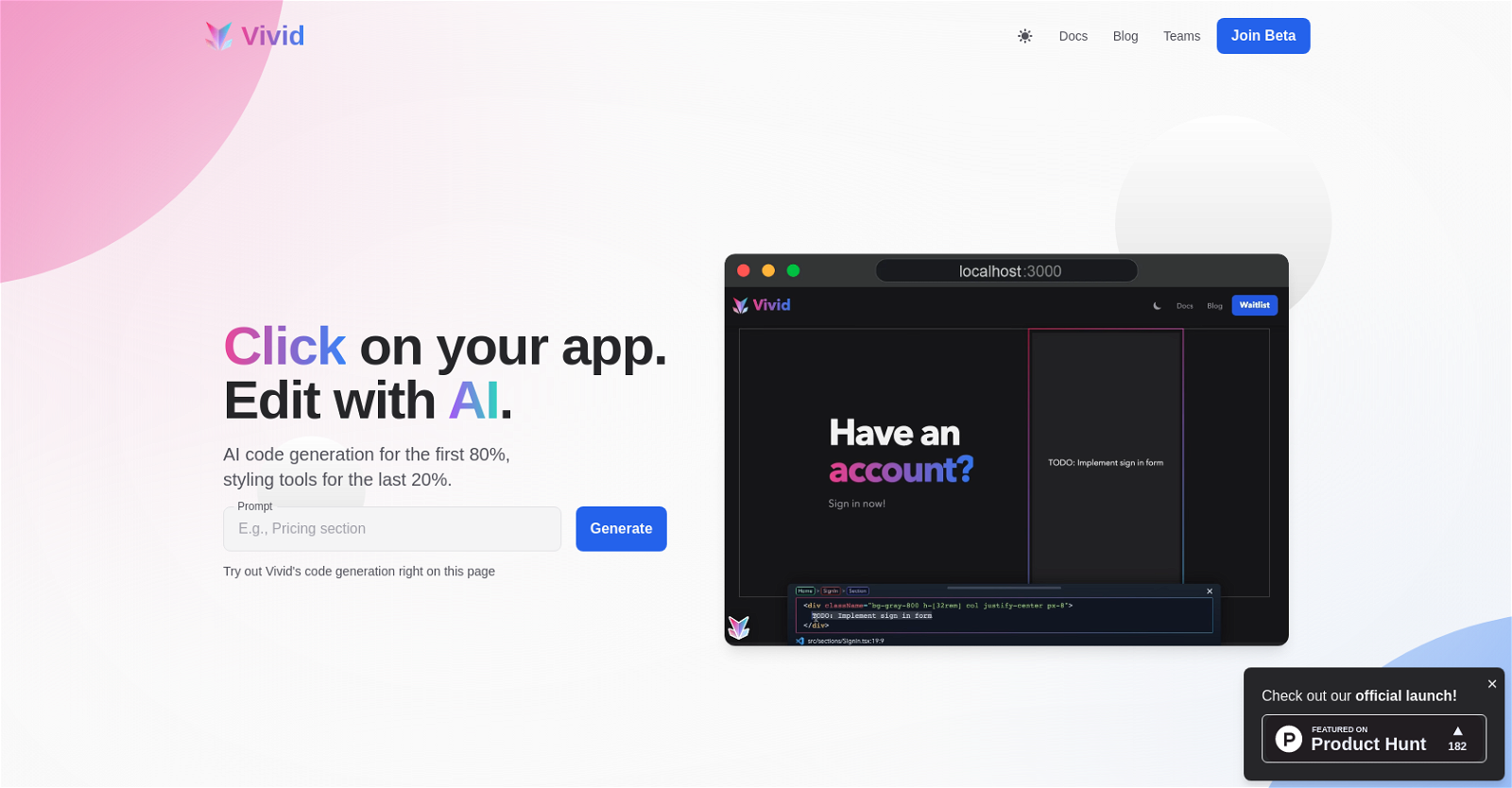
What is Vivid?
Vivid is an AI-powered in-browser visual editor that simplifies web app styling and development by automatically generating code for the first 80% of a web app and providing styling tools for the last 20% of the coding process. It enables users to edit their web app directly from the browser and also has an intuitive user-friendly interface that allows modifications of components, inspecting elements, and making copy and style edits without having to write code.
How does Vivid's AI-powered code generation work?
Vivid's AI-powered code generation works by using intelligent algorithms to understand your design and coding requirements. It automatically creates the necessary code for building 80% of a web app, easing the workload on the developer, and ensuring speed and efficiency in the development process.
How does Vivid help simplify web app styling?
Vivid simplifies web app styling through a number of features: It allows users to edit any part of their web app directly in the browser, has an AI-powered code generator that can handle 80% of the web app development, and provides styling tools for the remaining 20% of the coding process. It enables preview of styles without having to guess and lets project managers and designers make copy and style edits without touching code.
Can you modify components in Vivid without touching code?
Yes, with Vivid you can modify components without having to touch code. It enables you to inspect elements, make copy and style edits directly within your web app.
Do you need any specific browser to use Vivid?
The information from Vivid doesn't specify a required browser, but a review states that a user switched to Chrome to continue using Vivid. It suggests that Vivid might have optimization for Chrome, however, it doesn't explicitly state that Chrome is the only supported browser.
What does 'AI code generation for the first 80%' mean in the context of Vivid?
'AI code generation for the first 80%' means that Vivid's AI capabilities generate the initial 80% of the necessary code for a web app. It auto-codes the bulk of the development work, providing a solid foundation to build upon.
What kinds of styling tools does Vivid provide for the last 20%?
Vivid provides various styling tools that assist in managing the final 20% of web app development. These include a visual editor allowing users to directly modify web app features within the browser, tools to preview styles readily, and the ability for designers and project managers to make copy and style edits without requiring coding knowledge.
How user-friendly is Vivid's interface?
Vivid boasts an intuitive and user-friendly interface designed to make the coding process as smooth as possible. It allows users to easily modify components, inspect elements, and make copy and style edits directly from the browser, all without having to touch code.
Does Vivid support real time editing?
Yes, Vivid supports real-time editing, allowing users to edit any part of their web app directly from the browser.
Does Vivid produce production-ready code?
Yes, Vivid outputs production-ready code that is designed to fit in seamlessly with your existing codebase and maintain a consistent coding style.
What does 'edit anything all in-browser' mean?
'Edit anything all in-browser' means that with Vivid, users have the ability to make changes to any part of their web app directly within the web browser, eliminating the need for any external coding or editing tools.
How does Vivid aid in previewing styles?
Vivid aids in previewing styles by providing tools within the visual editor that allow users to view changes in real-time as they adjust their web app's styles, removing any guessing work.
How does Vivid let PMs and designers make copy and style edits?
Vivid allows project managers and designers to make copy and style edits straight from the browser. Layers of complexity associated with touching code is removed, allowing non-technical contributors to participate actively in the development process.
What are some unique features of Vivid for Teams?
Vivid for Teams enables collaborative editing and styling, which could potentially augment the productivity of a team. However, the specifics regarding the unique feature set for Teams are not explicitly given.
How does Vivid fit into my current workflow?
Vivid fits into your current workflow as both a standalone and an integrated tool. Alongside its browser-based visual editor, it features command palette and code pane, allowing you to use your own integrated development environment.
What does 'smarter inspect element' mean in the context of Vivid?
'Smarter inspect element' refers to Vivid's enhanced inspect tool that helps users understand and modify components in their design in an intuitive and easy-to-understand manner, all with just one click.
How does Vivid utilize AI to generate components?
Vivid utilizes AI to understand the code structure and generates components based on that understanding. This integration of AI reduces manual effort, increases productivity and ensures that the style and logic of the code are maintained.
How do I join the Beta for Vivid?
Joining the Beta for Vivid can be done by entering your email address on their website.
How can I get in touch with the Vivid Team?
You can get in touch with the Vivid team by joining their Slack channel, the invite link to which is available on their website.
I am a freelance developer, how can Vivid benefit me?
As a freelance developer, Vivid can benefit you by automating a substantial portion of the web development process, allowing you to focus on the more complex and creative aspects of the project. It provides in-browser editing, AI-powered code generation, and an intuitive interface to adjust styles and elements without touching code. This reduces your development time, increases productivity, and allows more time for client engagement and business expansion.