What is Screenshot to Code?
Screenshot to Code is an AI-powered platform that converts screenshots or designs into functional and clean code, providing a valuable resource for developers, designers, or anyone involved in quick prototyping.
What coding languages does Screenshot to Code support?
Screenshot to Code primarily supports HTML and Tailwind coding languages.
How do I input my designs into Screenshot to Code?
You can input your designs into Screenshot to Code via multiple input methods, including drag and drop, paste from clipboard, and direct upload.
Can I convert screenshots from a URL using Screenshot to Code?
Yes, you can convert screenshots from a URL using Screenshot to Code. It's one of the unique features of the platform.
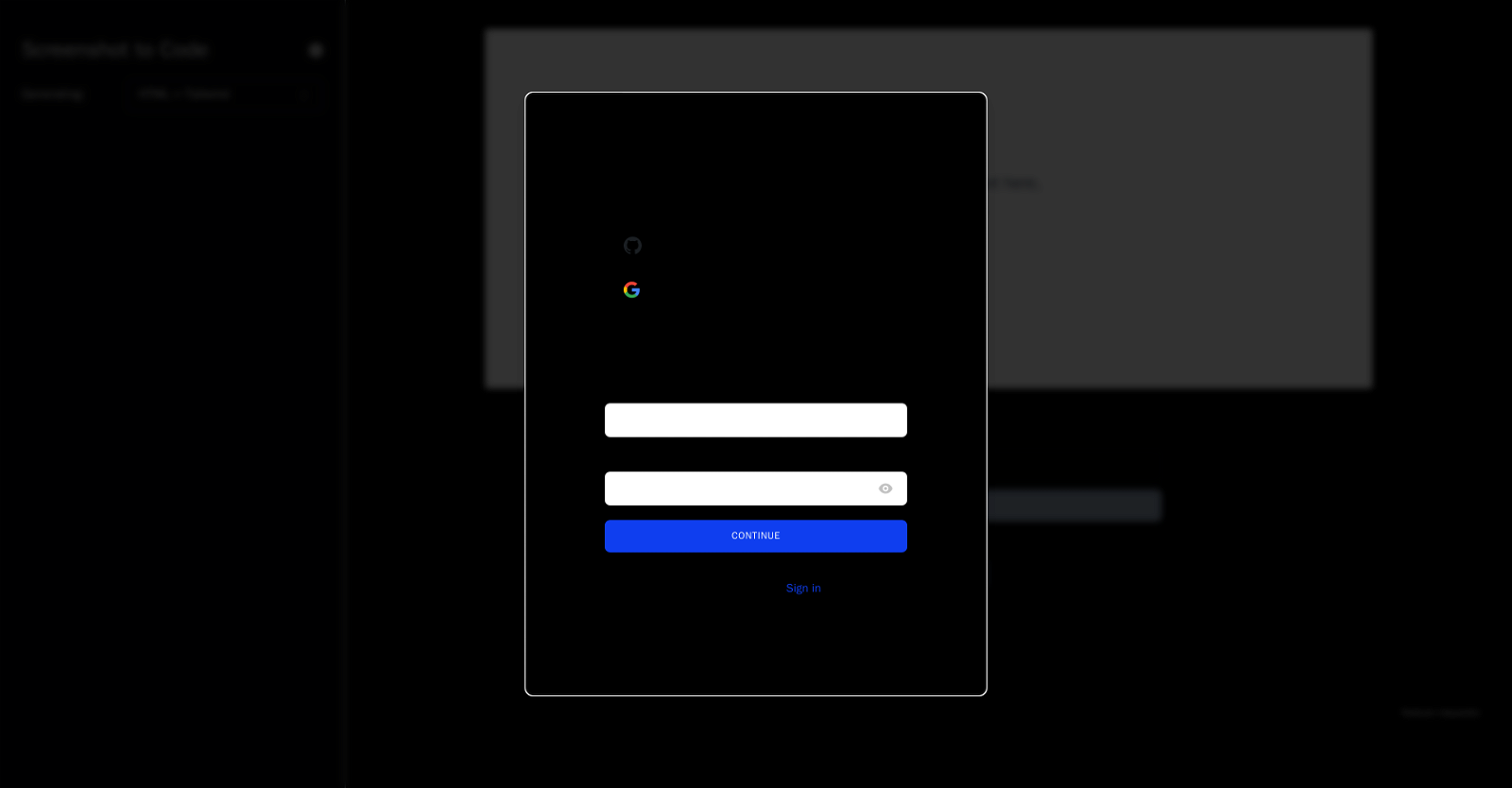
What are the sign-in options for Screenshot to Code?
The sign-in options for Screenshot to Code include GitHub, Google, or a regular email address.
What does creating an account on Screenshot to Code imply?
Creating an account on Screenshot to Code implies acceptance of the platform's terms of service and agreement to receive occasional product updates via email.
Who can benefit from using Screenshot to Code?
Developers, designers, or anyone involved in quick prototyping can benefit from using Screenshot to Code, as it aids in bridging the gap between visual design and coding.
How does Screenshot to Code aid in quick prototyping?
Screenshot to Code aids in quick prototyping by automating the conversion of design screenshots into functional and clean code, thus eliminating the time-consuming task of manually coding the designs.
What does code automation mean in Screenshot to Code?
Code automation in Screenshot to Code refers to the platform's ability to automatically convert visual design screenshots into functional and clean code, rather than manually coding the designs.
Does Screenshot to Code really convert any screenshot into clean code?
Yes, Screenshot to Code is designed to convert any screenshot or design into clean, functional code. It supports a wide range of designs and screenshots for conversion into code.
Can I drag and drop my design into Screenshot to Code?
Yes, you can drag and drop your design directly into the Screenshot to Code platform for conversion into code.
How does the paste from clipboard input work on Screenshot to Code?
The paste from clipboard input on Screenshot to Code works by pasting the copied screenshot directly onto the platform, which then converts it into code.
What is the process for direct upload input on Screenshot to Code?
The process for direct upload input on Screenshot to Code involves selecting and uploading the screenshot file from your device onto the platform, which then converts it into code.
How does Screenshot to Code bridge the gap between visual design and coding?
Screenshot to Code bridges the gap between visual design and coding by automatically converting visual designs into functional and clean code. This aids in the development process by eliminating the need for manual coding.
Is my code generated instantly on Screenshot to Code?
Screenshot to Code uses AI technology to instantly generate code from visual designs or screenshots, so the code is generated almost instantly upon uploading the design.
What is the function of the URL to code feature?
The URL to code feature in Screenshot to Code allows users to convert screenshots obtained directly from given URLs into functional and clean code.
Do I have to accept terms of service to use Screenshot to Code?
Yes, to use Screenshot to Code, you need to accept the terms of service as part of the account creation process.
Are there product updates I'll receive if I sign up for Screenshot to Code?
Yes, if you sign up for Screenshot to Code, you consent to receive occasional product updates via email.
Can Screenshot to Code work for my web development project?
Screenshot to Code is highly beneficial for web development projects as it automates the conversion of visual designs into functional and clean HTML or Tailwind code.
How to request new features on Screenshot to Code?
IDK