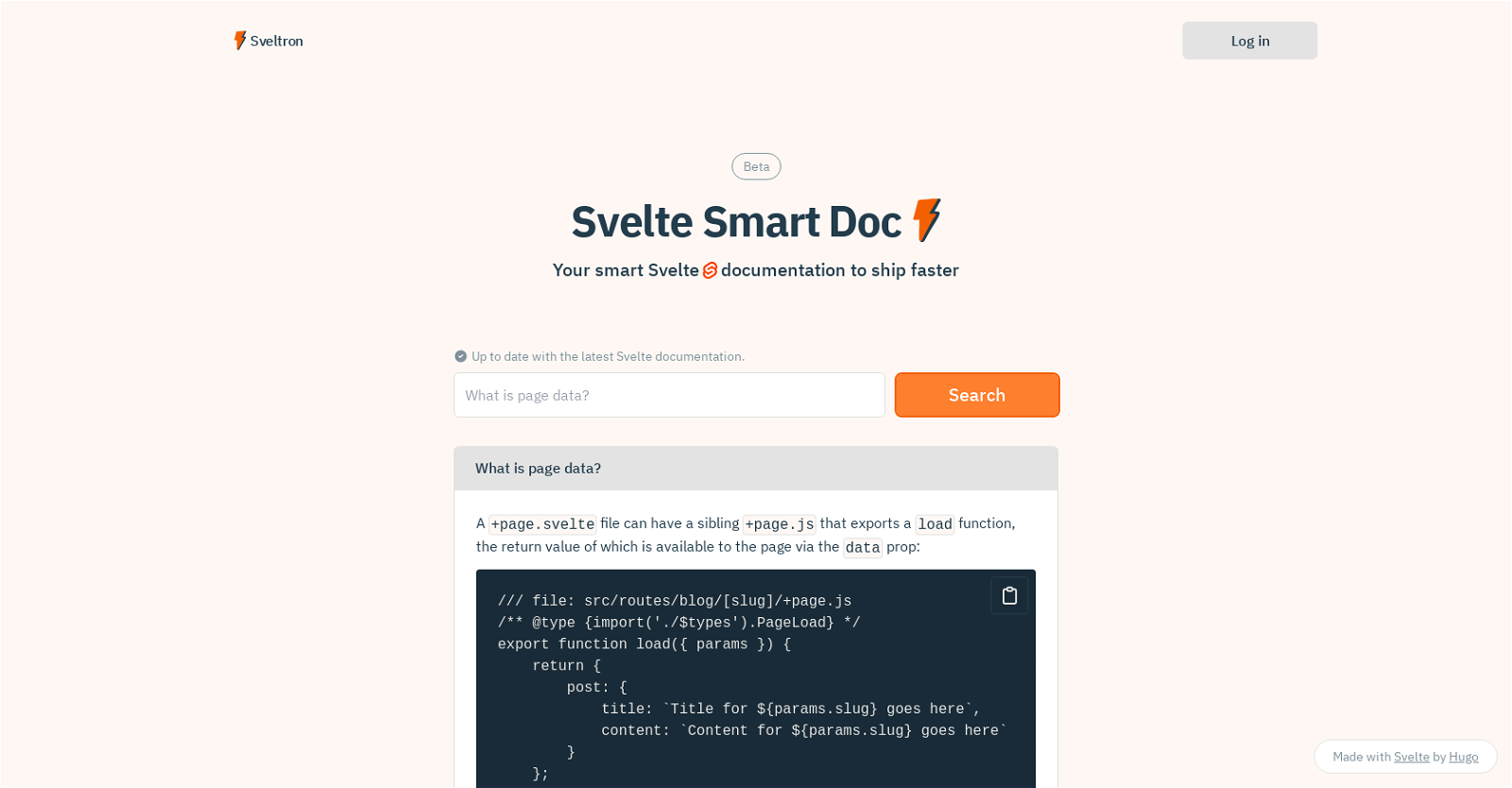
What is Svelte Smart Doc?
Svelte Smart Doc is a sophisticated AI tool purposed to assist developers employing the Svelte JavaScript framework, thereby expediting the shipping process. This cutting-edge tool offers the latest documentation and updates on Svelte developments. It features a clear-cut, instinctual interface that simplifies the navigation through Svelte documentation, enabling developers to save time.
Who developed the Svelte Smart Doc?
Svelte Smart Doc is the brainchild of Hugo Duprez, a distinguished expert in the Svelte framework.
Does the Svelte Smart Doc use Svelte technology?
Yes, Svelte Smart Doc does utilize Svelte technology to optimize performance and guarantee exceptional reliability.
Can I export a load function using Svelte Smart Doc?
Yes, with Svelte Smart Doc, you have the ability to export a load function to a +page.js. The resultant value will be available to the page via the data prop.
What benefits do I get by using the Svelte Smart Doc?
Svelte Smart Doc boasts a plethora of benefits for its users. The tool simplifies the navigation of Svelte documentation, saving developers valuable time. It also allows developers to seamlessly search through the Svelte documentation for their needs, and to comfortably share their documentation with others. Moreover, this AI assistant enhances developer productivity with a handy 'page data' feature that facilitates the exportation of a load function to +page.js.
What is the $types module in the Svelte Smart Doc?
In Svelte Smart Doc, the $types module is a feature that is automatically generated by the tool.
What does the $types module offer?
The $types module in Svelte Smart Doc offers full-type safety to the users.
How can I navigate the Svelte documentation using Svelte Smart Doc?
Within the Svelte Smart Doc, developers can navigate the Svelte documentation effortlessly, owing to its simple and intuitive interface.
How can I share my Svelte documentation?
Svelte Smart Doc allows users to easily duplicate the page content, thus simplifying the sharing of documentation with other developers.
What does the 'page data' feature do in Svelte Smart Doc?
The 'page data' feature in the Svelte Smart Doc is designed to enable developers to export a load function to +page.js. This return value is then made available to this page via the data prop.
Can I copy page content in this tool?
Yes, Svelte Smart Doc allows for the straightforward duplication of page content.
What's the main purpose of the Svelte Smart Doc?
The primary purpose of Svelte Smart Doc is to assist developers who employ the Svelte JavaScript framework by saving their time and speeding up the shipping process.
How is Svelte Smart Doc optimized for Svelte development?
Svelte Smart Doc is optimized for Svelte development through leveraging Svelte technology, which enhances its performance and ensures its reliability.
What makes Svelte Smart Doc an effective AI assistant for developers?
Svelte Smart Doc serves as an effective AI assistant by offering a range of features that aid developers working with the Svelte JavaScript framework. These include seamless navigation through Svelte documentation, a 'page data' feature, and the capability to generate a $types module ensuring full type safety.
Does Svelte Smart Doc interface provide easy navigation?
Yes, the Svelte Smart Doc interface is designed to provide easy navigation, enhancing the user experience and improving product efficiency.
How can Svelte Smart Doc speed up the shipping process?
Svelte Smart Doc speeds up the shipping process by offering up-to-date documentation and other valuable resources related to the Svelte, thereby allowing developers to save time and increase productivity.
Is there a search function in the Svelte Smart Doc?
Yes, Svelte Smart Doc incorporates a search function allowing users to effectively scour the Svelte documentation for their specific requirements.
How can Svelte Smart Doc assist developers?
Svelte Smart Doc assists developers by granting them the ability to easily navigate and search through the latest Svelte documentation, share their documentations with ease, and export the load function to +page.js via the 'Page Data' feature. It also affords developers the luxury of copying page content conveniently.
Does Svelte Smart Doc stay up-to-date with the latest Svelte documentation?
Yes, Svelte Smart Doc keeps pace with the latest Svelte documentation, ensuring developers always have access to updated resources.
How does Svelte Smart Doc enhance the developer experience?
Svelte Smart Doc enhances the developer experience by offering a user-friendly interface and a set of features, including easy navigation through the latest Svelte documentation, simplified sharing of documentation, and the facility to easily export a load function to +page.js via the 'page data' feature.