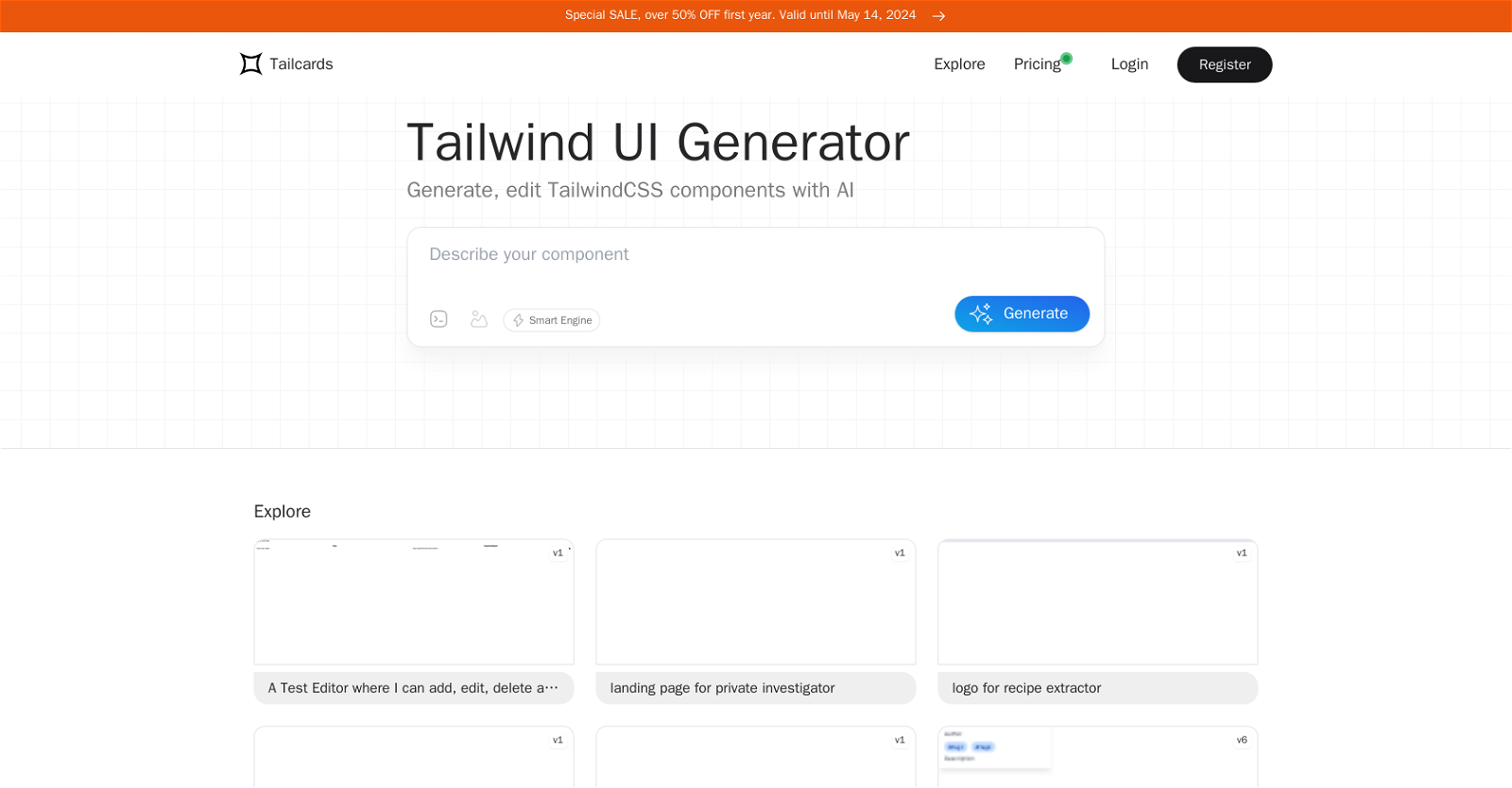
What is Tailcards?
Tailcards is an AI-powered tool designed for the automation of generating and editing TailwindCSS components.
What does the Tailcards AI do?
The Tailcards AI automates the process of creating and modifying TailwindCSS components, reducing manual code writing, and saving development time.
How does Tailcards improve web development workflow?
Tailcards enhances web development workflow by allowing easy generation of custom components and permitting alterations as needed. This flexibility broadens the design possibilities and saves time.
How does Tailcards automate the generation of TailwindCSS components?
Tailcards leverages AI technology to emulate the manual process of writing TailwindCSS. Its smart engine can create custom components automatically and adapt to changes.
How can I edit TailwindCSS components using Tailcards?
Users can edit TailwindCSS components through the Tailcards interface. The platform allows customized changes to components, saving these adjustments for future use.
What is the advantage of using AI in coding TailwindCSS components?
The main advantage of using AI in coding TailwindCSS components is time efficiency. The AI can generate and edit components faster and more accurately than manual programming.
How does Tailcards save time in web development?
In web development, Tailcards saves time by reducing the need for manual code writing. The AI-powered tool auto-generates and modifies TailwindCSS components, largely automating the process.
How can I make alterations to the TailwindCSS components with Tailcards?
Users can make alterations to the TailwindCSS components with Tailcards through the tool's interactive interface allowing customizing components according to the user's requirement.
What design possibilities does Tailcards offer?
Tailcards offers broad design possibilities by enabling users to generate custom components and make modifications as needed.
Who are the primary users of Tailcards?
The primary users of Tailcards are web developers and designers who are looking to enhance their workflow using TailwindCSS.
How does Tailcards utilize AI technology?
Tailcards utilizes AI technology to automate the creation and modification of TailwindCSS components. This reduces manual code writing and saves time, significantly improving the efficiency of web development.
How often is Tailcards updated and improved?
IDK
What kind of flexibility does Tailcards offer for custom component design?
Tailcards offers flexibility through its ability to generate custom components and permit modifications to these components as per the user's requirements.
How does Tailcards simplify the development process?
Tailcards simplifies the development process by automating the generation and editing of TailwindCSS components, reducing the need for manual code writing.
Why is Tailcards described as a 'low-level, utility-first CSS framework'?
The term 'low-level, utility-first CSS framework' refers to TailwindCSS, not Tailcards. TailwindCSS is a CSS framework that prioritizes providing utility classes, which Tailcards leverages in generating and editing components.
Is Tailcards tool only compatible with Tailwind CSS?
IDK
What is the pricing of the Tailcards tool?
IDK
How can I register for Tailcards?
Users can register for Tailcards via the 'register' link on their website.
What privacy measures are in place for the users of Tailcards?
IDK
Does Tailcards have any ongoing offers or deals?
Based on their website, Tailcards is currently offering over 50% off for the first year until May 14, 2024.