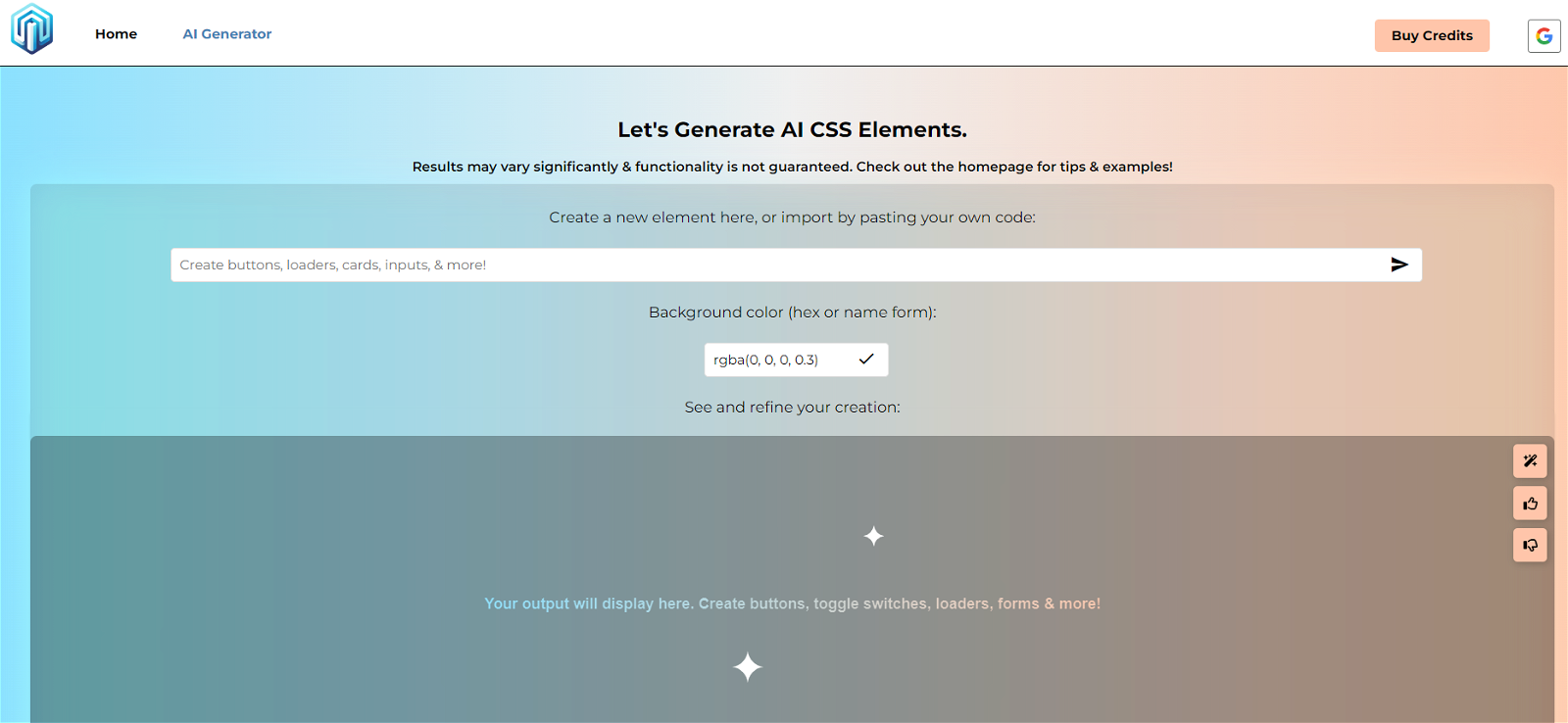
What is CodalityUI's AI Text-to-HTML/CSS Generator?
CodalityUI's AI Text-to-HTML/CSS Generator is an innovative tool that revolutionizes web development by converting text prompts into dynamic web components immediately. It utilizes instant rendering technology to transform text inputs into operative HTML, CSS, and JS elements, thus increasing productivity through rapid creation of web components.
Can CodalityUI's generator convert text prompts into live web components?
Yes, CodalityUI's generator is designed to convert text prompts into live, dynamic web components immediately upon input.
What is the instant rendering technology used by CodalityUI?
CodalityUI uses instant rendering technology. This technology converts textual inputs into dynamic HTML, CSS, and JS web components immediately, providing an experience of real-time transformation to the users.
How does CodalityUI enhance productivity in web development?
CodalityUI enhances productivity in web development by offering a tool that converts text prompts into dynamic web components. It's instant rendering technology allows for the rapid creation of web components, saving web developers valuable time during the creation process.
Is the CodalityUI interface interactive?
Yes, CodalityUI provides an interactive interface where users can enter their prompts and see the transformation into web components happen in real time.
In what ways can users customize their web components with CodalityUI?
Users can customize their web components with CodalityUI in several ways. The generator extends to customization where users can refine existing components by adding their codes. Also, users are provided with the flexibility of altering element attributes such as their background color.
Can I adjust element attributes such as background color in CodalityUI?
Yes, CodalityUI allows you to adjust element attributes, including the background color. You are provided with the provision to alter properties such as this to better fit your stylistic needs.
Is the output from CodalityUI's generator always perfect?
Given the nature of AI-based systems, the output from CodalityUI's generator may vary considerably and perfect functionality is not always guaranteed.
Are there any guidelines or examples to understand CodalityUI better?
Yes, there are guidelines and examples available on their website, which users are advised to peruse to leverage the full potential of CodalityUI's generator.
Is it necessary to purchase credits to use CodalityUI?
Yes, it is necessary to purchase credits to use CodalityUI's AI Text-to-HTML/CSS generator.
How does CodalityUI uphold user privacy?
CodalityUI upholds user privacy strictly. It has terms of service and a privacy policy, both of which can be viewed on their website. This indicates a commitment to keep user data safe and confidential.
Can I refine existing components by inputting my own codes in CodalityUI?
Yes, with CodalityUI, you are allowed to refine existing components by inputting your codes in addition to the text prompts.
How does CodalityUI handle text-to-code conversion?
CodalityUI transforms text prompts into live web components using its innovative AI technology. This technology integrates the process of coding, compilation, and rendering to produce responsive and dynamic web components directly from text prompts.
Is real-time transformation of input possible in CodalityUI?
Yes, real-time transformation of input prompts is possible in CodalityUI. This is facilitated by the instant rendering technology of CodalityUI, which allows users to see the transformation happen in real time.
What types of web components can be created with CodalityUI?
CodalityUI allows for the creation of a wide array of web components. Anything from simple HTML elements to more complex CSS and JS components can be generated using the AI Text-to-HTML/CSS generator.
How does CodalityUI's AI Text-to-HTML/CSS Generator work?
CodalityUI's AI Text-to-HTML/CSS Generator works by translating text prompts into live, dynamic web components. It leverages instant rendering technology to create HTML, CSS, and JS elements. This technology quickly converts text inputs into web components, enhancing productivity and easing the workflow.
Is there a way to peruse CodalityUI's functionality before using?
Yes, CodalityUI's website advises users to peruse the tool's guidelines and examples to understand its full potential better. This helps users to leverage the AI Text-to-HTML/CSS Generator more effectively.
Can I change the background color of components in CodalityUI?
Yes, you can change the background color of components in CodalityUI. The generator provides the provision to alter element attributes such as background color, allowing you to stylize components to your taste.
Does CodalityUI always guarantee functionality?
CodalityUI does not always guarantee perfect functionality due to the inherent variability of AI-based systems. However, it does assure high-quality output with a considerable degree of accuracy.
Can I import my own code in CodalityUI?
Yes, you can import your own code in CodalityUI. The platform provides an option to create a new element or import an existing piece of code to refine and utilize within the generator.