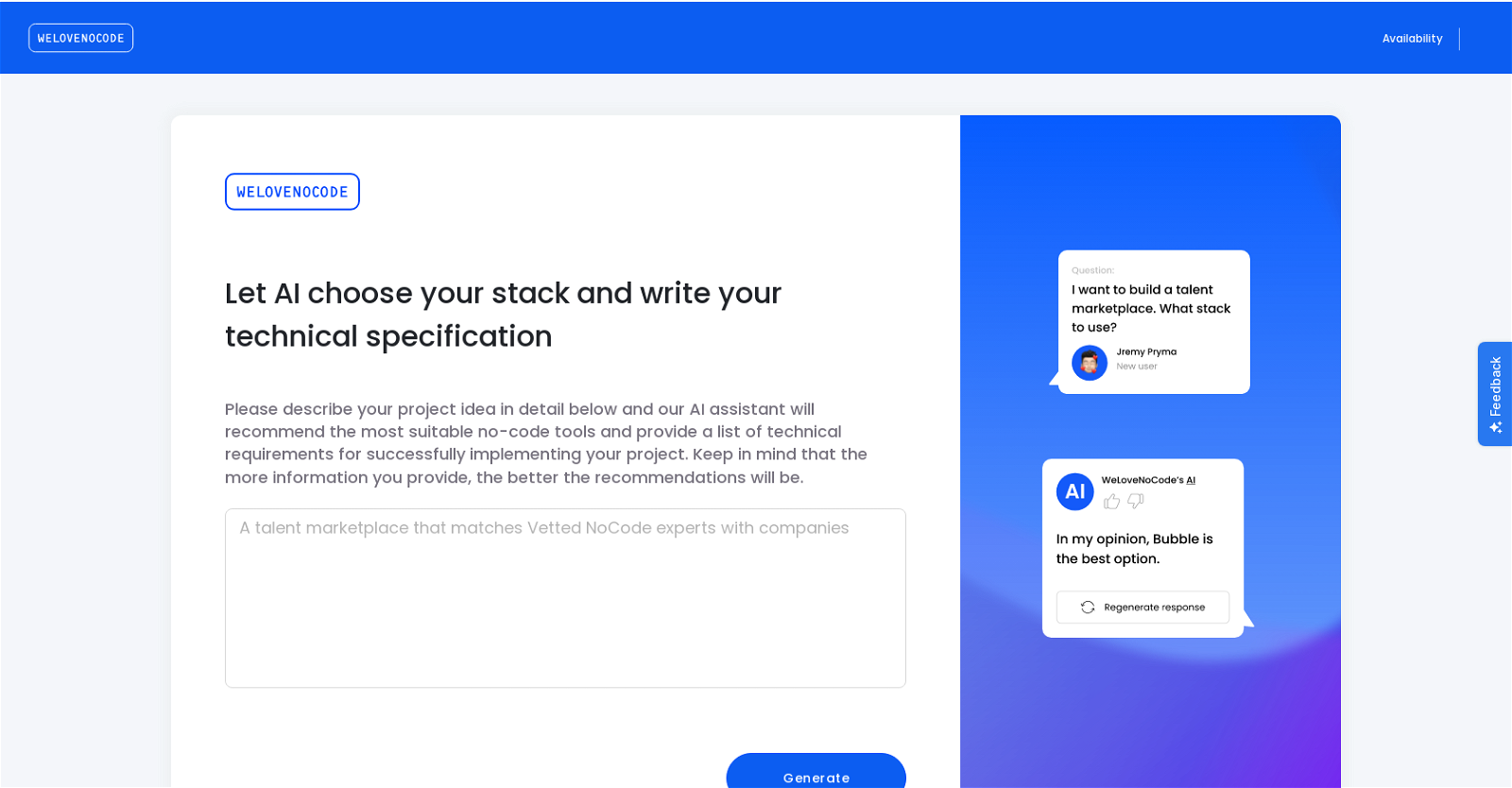
What is WeLoveNocode?
WeLoveNocode is an AI tool that aids users in picking out apt no-code tools and formulates technical specifications for effective project implementation.
How does WeLoveNocode work?
WeLoveNocode operates by analyzing detailed project ideas provided by users. The AI algorithms at its core enable it to recommend the most suitable no-code tools and generate the technical needs for success. It essentially simplifies and automates the decision-making process around tool selection and spec creation.
What is the process of using WeLoveNocode?
The process of using WeLoveNocode involves inputting a detailed project idea into the system via the website. The AI assistant then analyzes these details, recommends the most suitable no-code tools, and provides a list of technical requirements necessary for the successful implementation of the project.
What do I need to provide to WeLoveNocode for it to generate recommendations?
To get useful recommendations from WeLoveNocode, you need to furnish comprehensive details about your project. Remember, the more precise and detailed the information, the better its recommendations.
Does WeLoveNocode require me to have any coding skills?
No, you don’t need to possess any coding skills to use WeLoveNocode. The tool is designed to bridge the gap between users with limited coding knowledge and the complex world of no-code development.
How does WeLoveNocode assist with no-code development?
WeLoveNocode provides guidance for no-code development by analyzing project requirements, recommending suitable no-code tools, and generating technical requirements that correspond with the selected tools. This way, it streamlines the development process and takes the burden of technical decision-making off the user's plate.
What is the user interface of WeLoveNocode like?
WeLoveNocode's user interface is user-friendly and intuitive. No specific technical or programming skills are required to understand or navigate it.
How accurate are WeLoveNocode's recommendations?
The accuracy of WeLoveNocode’s recommendations is influenced by the thoroughness and detail of the project information provided by the user. The more precise and exhaustive the data, the better and more accurate the recommendations.
What factors does WeLoveNocode consider when suggesting no-code tools?
WeLoveNocode considers various factors when suggesting no-code tools, including the scope and details of the project as provided by the user.
How does WeLoveNocode produce technical specifications?
WeLoveNocode produces technical specifications based on the project details given by the user. By understanding the scope of the project, it generates technical requirements that align with the selected no-code tools.
What benefits can I get from using WeLoveNocode?
Using WeLoveNocode can offer numerous benefits including tailored tool recommendations and technical specs for your project, assistance in navigating the world of no-code development, time savings through automated decision-making, and the elimination of the need for extensive coding skills.
Will WeLoveNocode save me time on my no-code development journey?
Yes, WeLoveNocode can save you considerable time on your no-code development journey by automating the decision-making process around tool selection and generating necessary technical specs.
Can WeLoveNocode recommend a tech stack for my project?
Indeed, WeLoveNocode leveraging AI algorithms can recommend an ideal tech stack suited to the specifics of your project.
What should I expect after submitting my project details to WeLoveNocode?
After submitting your project details to WeLoveNocode, expect to receive a set of suitable no-code tool recommendations along with a list of technical requirements necessary for the successful implementation of your project.
How can WeLoveNocode help someone with limited coding knowledge?
WeLoveNocode can assist individuals with limited coding knowledge by providing an easy-to-navigate path through the complex world of no-code development. It helps by recommending suitable tools and generating required technical specifications based on the project details.
Is there a limit on how detailed my project description should be for WeLoveNocode?
There is no stated limit on the level of detail for your project description in WeLoveNocode. In fact, richer detail leads to better recommendations.
How does the quantity of information provided affect WeLoveNocode's recommendations?
The quantity and quality of information provided significantly impact WeLoveNocode's recommendations. The more elaborate the project description, the more precise and effective the tool recommendations and technical specifications would be.
Where can I find WeLoveNocode?
WeLoveNocode can be located and accessed through its user-friendly interface on its website.
How often is WeLoveNocode updated or refined?
IDK
Can WeLoveNocode be integrated into my project development workspace?
IDK




 Transform your idea into actionable specifications, designs and architectural plans with our AI-driven tools★★★★★★★★★★130
Transform your idea into actionable specifications, designs and architectural plans with our AI-driven tools★★★★★★★★★★130