What is AI CSS Animations?
AI CSS Animations is an artificial intelligence-based tool deigned to facilitate the creation of stunning CSS animations. It helps users to easily add dynamic and engaging effects to a website.
How does AI CSS Animations work?
AI CSS Animations works by leveraging artificial intelligence to recognize speech commands for creating animations. This considerably simplifies the animation creation process by allowing you to craft elaborate animations using voice instructions.
What is the primary function of AI CSS Animations?
The primary function of AI CSS Animations is to allow users to add dynamic, engaging effects to a website easily. It is designed to simplify the process of creating CSS animations.
How does AI CSS Animations simplify the animation creation process?
AI CSS Animations simplifies the animation creation process by leveraging AI to recognize speech commands. This means animations can be created using voice instructions, which is significantly simpler than manually coding the animations.
How does AI CSS Animations leverage AI to create animations?
AI CSS Animations leverages AI by recognizing speech commands to create complex animations. Instead of manually coding an animation, users can simply use voice instructions to prompt the AI to generate animations.
Can I use voice commands with AI CSS Animations?
Yes, users can use voice commands with AI CSS Animations. The platform is designed to recognize and process speech commands to create animations.
What happens after an animation is created on AI CSS Animations?
After an animation is created on AI CSS Animations, the corresponding CSS code for that animation is made available in an easily accessible format. Users can then understand, copy, and use this code in their respective contexts.
How can AI CSS Animations help me understand and use CSS code?
AI CSS Animations generates the corresponding CSS code for every animation created. This code is provided in an easily accessible format, helping users understand how the animation works and how to apply similar coding principles in their projects.
Is AI CSS Animations suitable for beginners?
Yes, AI CSS Animations is suitable for beginners. It not only simplifies the creation of animations but also provides a learning experience by making the generated CSS code accessible to users.
Can professional web designers use AI CSS Animations?
Yes, professional web designers can use AI CSS Animations. It enables professionals to save time while crafting complex animations, thanks to the platform’s voice command functionality.
How does AI CSS Animations help integrate animated effects into a website?
AI CSS Animations helps integrate animated effects into a website by generating the corresponding CSS code for each animation. This code can then be copied and applied to a user's website for dynamic, engaging effects.
How does AI CSS Animations contribute to improving website aesthetics?
AI CSS Animations contributes to improving website aesthetics by providing users with tools to easily create engaging, dynamic, animated effects. The animations created with AI CSS Animations can add visual interest and enhance the user experience on a website.
What types of animations can be made with AI CSS Animations?
IDK
How does AI CSS Animations facilitate the learning of CSS animation basics?
AI CSS Animations facilitates the learning of CSS animation basics by generating the corresponding CSS code for each created animation. Users can understand, copy, and use this code, which can aid in the learning of CSS animation creation and coding principles.
Why are voice commands a feature in AI CSS Animations?
Voice commands are a feature in AI CSS Animations to make the process of creating animations easier and more intuitive. The AI is designed to recognize speech commands and execute the creation of animations based on those commands.
Do I need to know code to use AI CSS Animations?
No, users do not need to know code to use AI CSS Animations. The platform simplifies animation creation by enabling users to generate animations using voice commands. However, it does offer the ability to learn and understand the created CSS code.
Can I copy the CSS code generated by AI CSS Animations?
Yes, users can copy the CSS code generated by AI CSS Animations. Once an animation is created, the corresponding CSS code is made available in an easy-to-access format.
Is it possible to create complex animations with AI CSS Animations?
Yes, complex animations can be created with AI CSS Animations. The AI's ability to learn and understand spoken commands allows users to create intricate animations.
Can AI CSS Animations save time in creating animations?
Yes, AI CSS Animations can save time in creating animations. The use of voice commands replaces the need for manual code construction, allowing for quicker, more efficient animation creation.
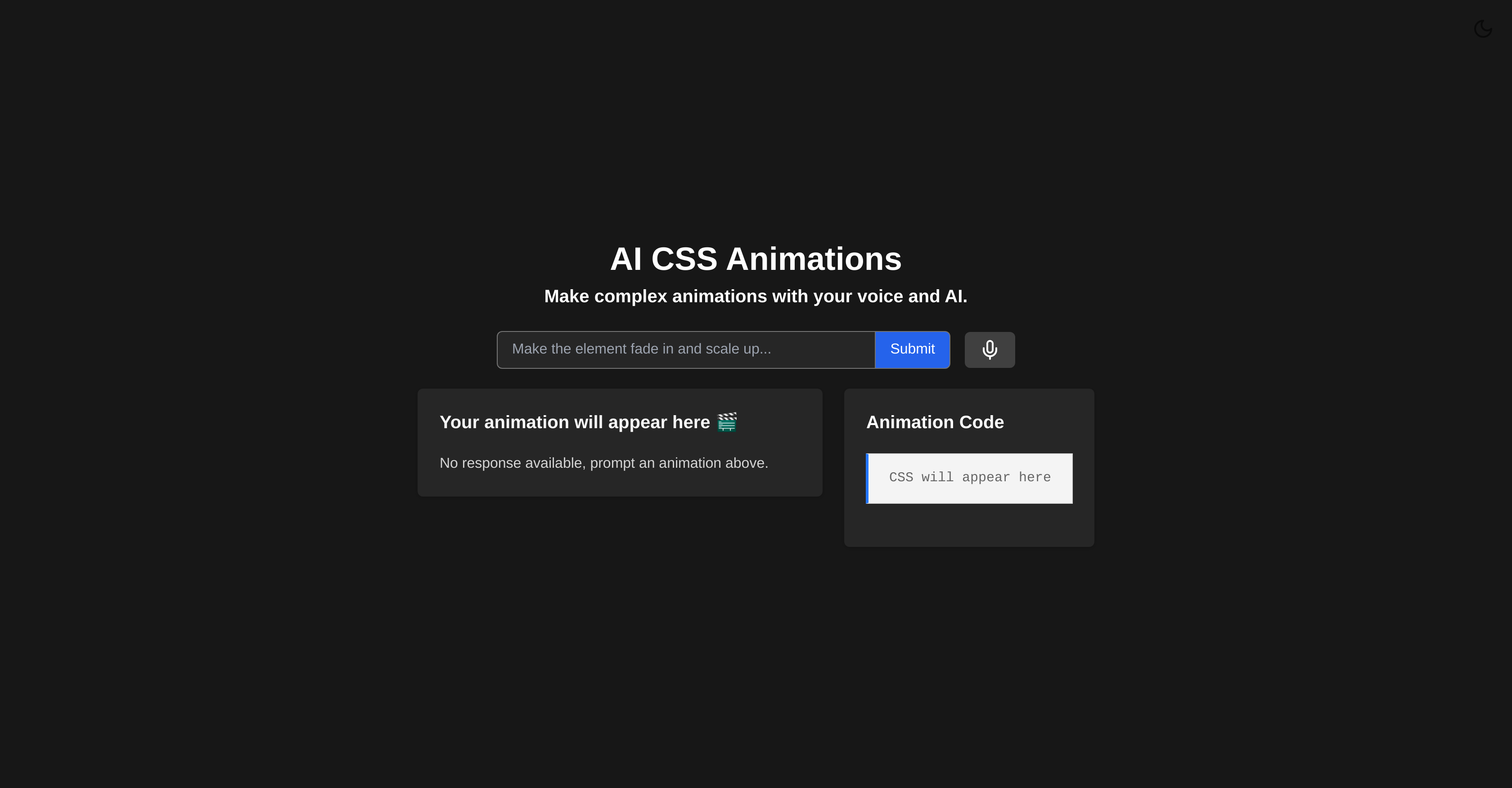
How does the User Interface of the AI CSS Animations look like?
IDK