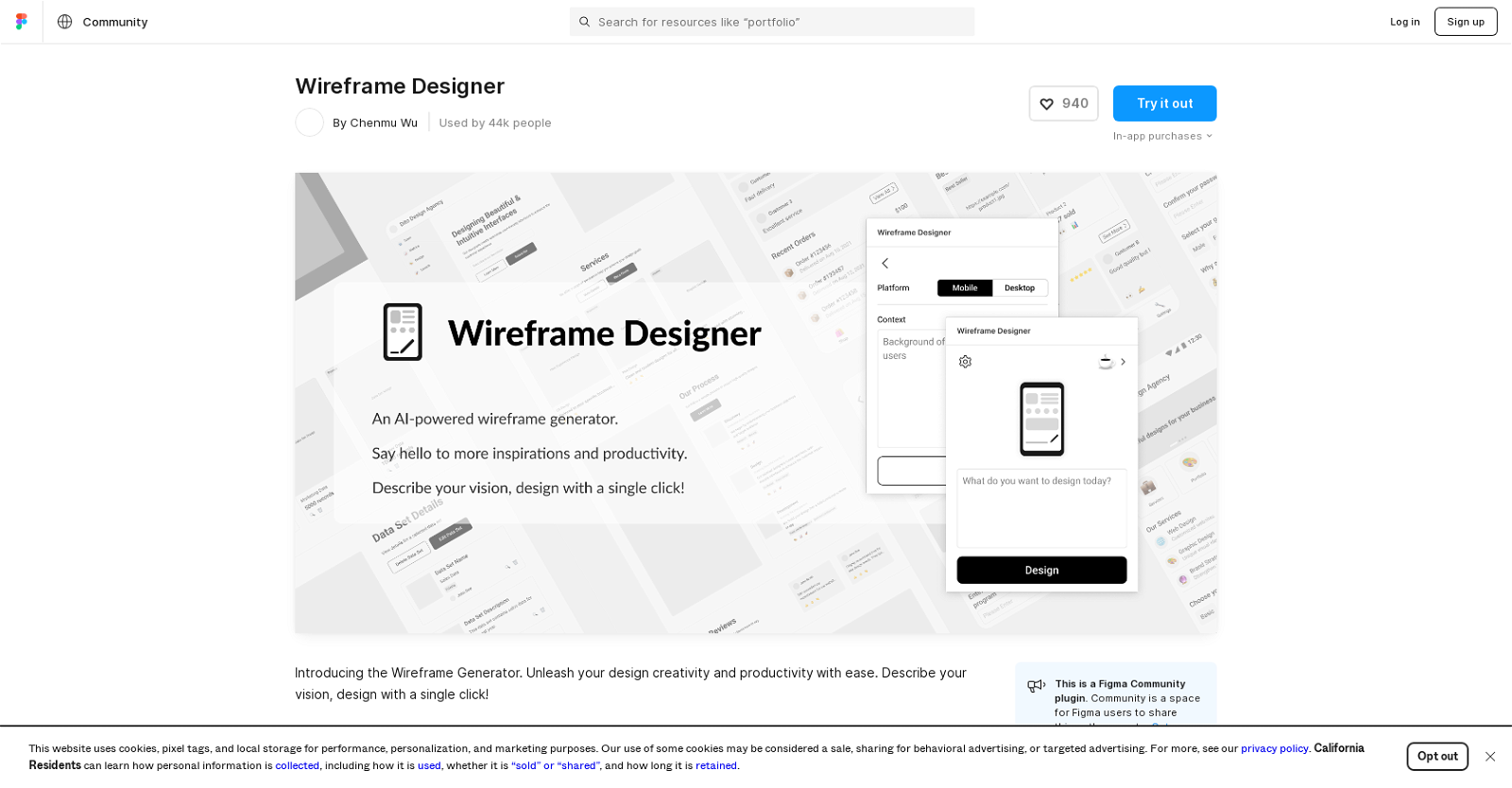
What is Wireframe Designer?
Wireframe Designer is an AI-powered tool that facilitates the creation of wireframe mockups for distinctive user experiences. Offering a range of components with flexible layouts, the tool equips users to meet specific design criteria and explore broader design possibilities. In addition to the ability to capture contextual information, Wireframe Designer showcases real-time result streaming, allowing users to view designs as they are being generated for swift feedback and iterations.
What platforms does Wireframe Designer support?
Wireframe Designer supports both desktop and mobile platforms, enabling users to create wireframes mockups optimized for different devices.
What types of layouts can I create with Wireframe Designer?
With Wireframe Designer, you can create a wide variety of layouts. This is due to its expansive range of components that are carefully curated and laid out flexibly to match your design requirements. This flexibility potentializes a wider pool of design possibilities.
How does Wireframe Designer's real-time result streaming feature work?
Wireframe Designer's real-time result streaming works by instantly displaying designs as they are being generated. This feature enables quick feedback and iterations as it allows users to view the design component by component during the creation process.
What is the contextual information captured by Wireframe Designer?
The contextual information captured by Wireframe Designer pertains to the deeper insights into your product background and target users. The AI uses this understanding to create designs that genuinely resonate with your intended audience.
Can Wireframe Designer help me understand more about my product background and target users?
Yes, Wireframe Designer is definitely equipped to help you gain deeper insights into your product background and target users through the contextual information it captures. This capability of capturing and utilizing contextual information ensures that the AI generates designs that truly resonate with your targeted user base.
What additional features are offered in the Pro version of Wireframe Designer?
The Pro version of Wireframe Designer provides its users with unlimited access to design inspirations and dedicated support. This can be particularly beneficial for those needing more intensive or advanced features.
Are there any limitations in the free version of Wireframe Designer?
Yes, the free version of Wireframe Designer does come with certain limitations. Specifically, it proves restrictive in terms of layout variations and relevancy to the requested prompt. Additionally, the free version provides only a limited range of component offerings.
What kind of enhancements are expected for Wireframe Designer in the future?
Based on the data available, there are expectations of future enhancements for Wireframe Designer. These could potentially include the ability to build webpages, as well as integration with different design systems and specifications.
Can Wireframe Designer build actual webpages?
Currently, the data available does not definitively confirm if Wireframe Designer can build actual webpages. However, users are anticipative of this feature being added as a part of future enhancements.
How does Wireframe Designer integrate with different design systems and specs?
At present, there's no specific information on exact methodologies on how Wireframe Designer integrates with different design systems and specs. Anticipations for future enhancements do suggest that this capability may be an expected development, but no concrete data is available.
How does Wireframe Designer help in increasing creativity and productivity in design?
Wireframe Designer aids in boosting creativity and productivity in the design process by simplifying the assignment of creating wireframe mockups for user experiences. Given the one-click design feature and the ability to capture contextual information, designers can effortlessly translate their visions into actionable designs. Moreover, with its real-time result streaming feature, Wireframe Designer allows for quick iterations, thereby streamlining productivity.
How does Wireframe Designer simplify the wireframe creation process?
Wireframe Designer simplifies the wireframe creation process through an easy-to-understand user interface and features such as real-time result streaming. It allows designers to outline their vision and instantaneously generate designs with a single click. The collection of flexible layout components additionally streamlines the process, offering a vast array of design possibilities at the designer's fingertips.
What types of components are available in Wireframe Designer?
Wireframe Designer offers a wide variety of components, curated carefully with flexible layouts to match specific design requirements. This expansive array of components enhances the potential for diversified design possibilities.
How can I get Wireframe Designer to generate wireframes for desktop?
Presently, no specific method to explicitly instruct Wireframe Designer to generate wireframes for desktop is indicated. However, based on the data provided, it is understood that Wireframe Designer does support desktop platform.
Can Wireframe Designer generate wireframe mockups for mobile platforms?
Yes, Wireframe Designer can indeed generate wireframe mockups for mobile platforms. This ensures optimized design considerations for mobile-centric user experiences.
Are there any specific keywords that need to be used for Wireframe Designer to function properly?
No specific keywords for Wireframe Designer to function properly have been mentioned. However, the tool operates on the principle of understanding a user's vision and generating a design accordingly.
Why is Wireframe Designer unable to create a page 1140px wide?
The current data does not provide a specific reason as to why Wireframe Designer is unable to create a page 1140px wide. This could simply be a limitation of the current version of the tool.
How can I get Wireframe Designer to generate wireframes for a web application?
While no explicit instructions exist for generating wireframes for web applications, Wireframe Designer is built to understand the vision you input and generate designs accordingly. It's therefore reasonable to assume that if the vision clearly defines a need for basic UI for a web application, the tool will generate pertinent wireframes. Further support on this aspect may be a feature of anticipated future enhancements.
Can Wireframe Designer generate wireframes for game design?
Currently, there's no detailed explanation on whether Wireframe Designer can generate wireframes exclusively for game design. It's recommendable to explore the tool further to determine whether its broad range of capabilities and components can be effective in creating game design wireframes.