LangCSS

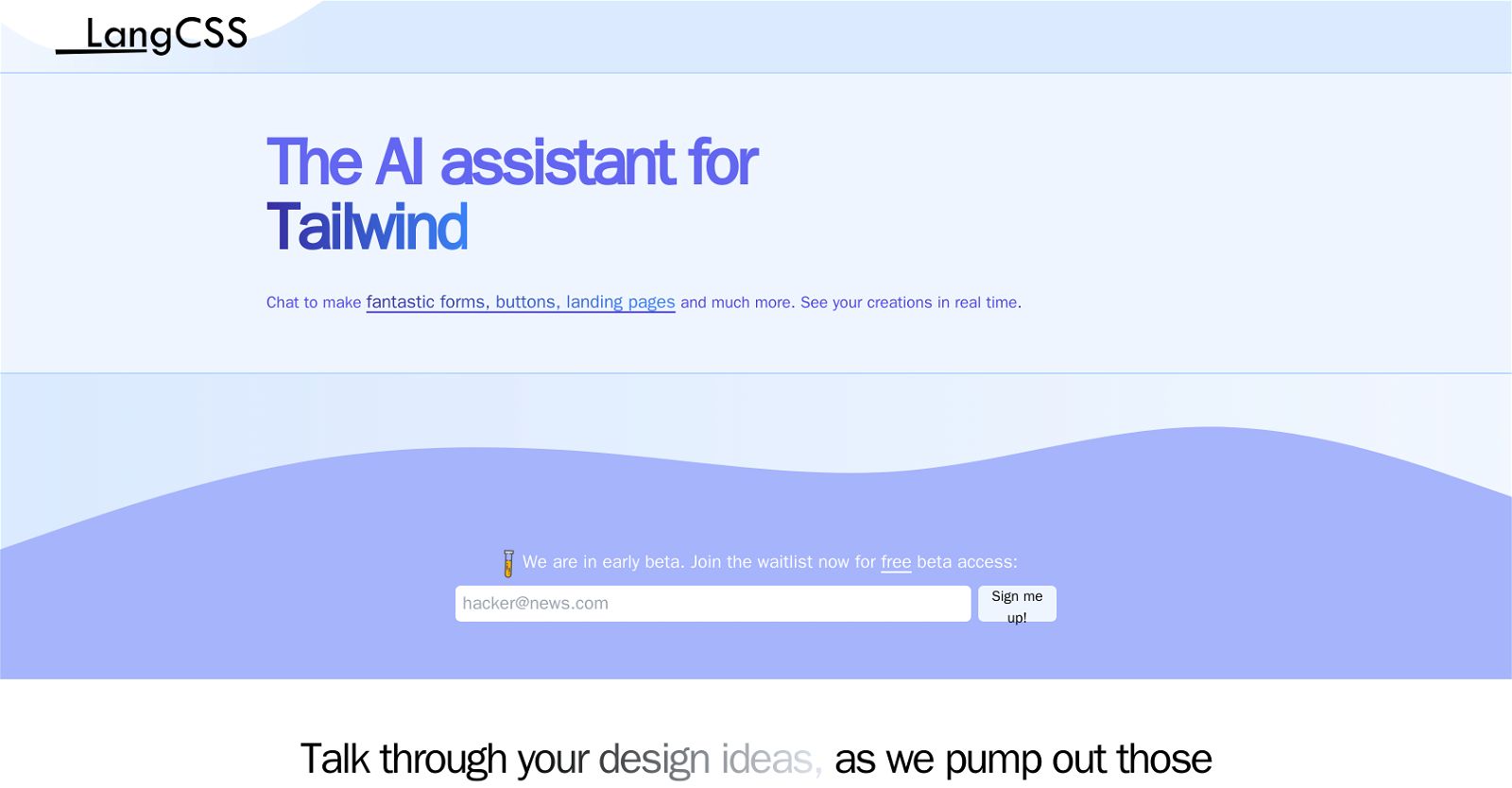
LangCSS is an artificial intelligence assistant developed to help users create designs leveraging Tailwind, a utility-first CSS framework. The tool allows users to converse with the AI, which assists in generating forms, buttons, landing pages, and more.
Users can visualize their designs in real time, enhancing control over the creative process. Amidst a conversation, the tool permits HTML edits, acknowledging that certain tweaks are best performed manually.
LangCSS incorporates some of the most efficient free components from other widely-used interfaces such as tailwindui, shadcn, flowbite and daisyui. In addition to CSS, the AI tool also supports SVG, thereby creating a wide range of designs including logos.
LangCSS respects the users ownership of the created code, requiring no licensing for use. It incorporates a code editor which eliminates the need for separate editing tools.
Further, the tool provides functionality such as undo, back, and save features to ensure user flexibility in design rendering, and the ability to revisit their designs at a later date.
The software uses AI streaming and is starting its journey with OpenAI, stating its capability to support other providers in the future. Currently in its early beta phase, LangCSS continues to enhance its features and improve its performance.
Would you recommend LangCSS?
Help other people by letting them know if this AI was useful.
Feature requests



16 alternatives to LangCSS for Web design
Pros and Cons
Pros
Cons
Q&A
If you liked LangCSS
Featured matches
Other matches
-
1
-
124
-
215
-
294
-
1293
-
3.5332
-
5.0801
-
5.04611
-
23
-
4.05696
-
4.071
-
3.0511
-
33
-
3130K
-
26
-
4
-
3174
-
1
-
115
-
4116
-
40
-
11
-
2
-
244
-
4
-
34
-
97
-
7
-
14234
-
114
-
1337
-
312
-
31
-
142
-
459
-
256
-
54
-
41
- 5.0
-
2199
-
42
-
14
-
117
-
341
-
111
-
116
-
17
-
33
-
2
-
9
-
40
-
1.074
-
59
-
1691
-
16
-
3.86953
-
5.01501
-
29
-
3.01291
-
1.0156
-
7
-
7
-
5.016
-
1.084
-
42
-
20
Help
To prevent spam, some actions require being signed in. It's free and takes a few seconds.
Sign in with Google