What is Tangram Styler?
Tangram Styler is an AI-powered tool that allows users to design web pages via natural language interactions. In other words, users can describe their desired webpage design and Tangram Styler will automatically generate the necessary code for that design. Moreover, Tangram Styler provides a library of pre-built components and templates that users can choose from and customize as per their design goals.
How does Tangram Styler use natural language inputs to design web pages?
Tangram Styler uses advanced machine learning algorithms to interpret natural language inputs, allowing users to design webpages simply by speaking to the tool. This AI tool is capable of understanding voice inputs, and then translating those inputs into the corresponding code to render the described design.
How does Tangram Styler generate code from voice input?
When users speak their desired webpage design to Tangram Styler, the AI tool harnesses machine learning algorithms to analyze and convert these voice inputs into corresponding code. The generated code mirrors the spoken instructions and can be utilized to create the specified design.
Is Tangram Styler easy to use for beginners?
Yes, Tangram Styler's user-friendly, voice-interaction design approach simplifies the process of web page design, making it extremely accessible for beginners. It eliminates the need for complex coding knowledge, as the AI tool itself generates the required code based on voice input.
Can Tangram Styler be used by experienced designers or developers?
Yes, Tangram Styler can be instrumental to experienced designers or developers as well. Its ability to quickly generate code via voice commands can significantly speed up the design and development process. Also, Tangram Styler comes with analytics tools useful for tracking user engagement and behavior.
What types of web pages can I design using Tangram Styler?
With Tangram Styler, you can design a variety of web pages according to your needs. Since the tool leverages voice instructions to generate the webpage code, you have the flexibility to outline any design you envision, and Tangram Styler will generate the corresponding code.
What are the machine learning algorithms used by Tangram Styler?
While the specific machine learning algorithms used by Tangram Styler have not been detailed, it's safe to infer from the available information that these algorithms have the capability to interpret voice commands and translate those commands into appropriate webpage code.
Does Tangram Styler come with pre-built components and templates?
Yes, Tangram Styler provides a library of pre-built components and templates. These ready-to-use elements serve as a base that users can customize to suit their specific design goals.
Can I customize the pre-built components in Tangram Styler?
Yes, the pre-built components provided by Tangram Styler can be customized as per users' specific design objectives. Users can select these components and modify them as required to match their envisioned design.
How can Tangram Styler help designers and developers streamline their workflows?
Tangram Styler enables designers and developers to streamline their workflows by allowing quick and efficient webpage creation via voice commands. This eliminates the time spent on hand-coding, empowers quick iterations, and allows for more focus on the creative aspect of design.
What analytics tools does Tangram Styler provide?
Tangram Styler incorporates analytics tools to track user engagement and behavior on the designed web pages. This data can be used to understand how users interact with the webpages, which elements are the most clicked on, how much time users spend on each page, and more.
How can I use Tangram Styler's analytics tools to improve my web page designs?
Tangram Styler's analytics tools can provide useful insights into how users interact with your webpage. From identifying which elements draw the most attention to how long users stay on your website, this data can be utilized to make strategic adjustments that improve user experience and optimize your webpage designs.
Can Tangram Styler optimize designs automatically based on user feedback?
While there is no explicit mention of automatic design optimization based on user feedback, since Tangram Styler is equipped with analytics tools to track user engagement and behavior, it is plausible that these data can be leveraged to execute informed design optimizations.
Are there any additional features available with Tangram Styler?
There is no specific mention of additional features beyond webpage design, code generation, pre-built components and templates, and in-built analytics tools. However, as a robust AI-powered tool, Tangram Styler is expected to support a comprehensive design and development process.
Can I track user engagement and behavior with Tangram Styler?
Yes, Tangram Styler comes with analytics tools that allow you to track user engagement and behavior on your pages, providing valuable insight into how users are interacting with your design.
Do I need to know coding to use Tangram Styler?
No, you do not need to know coding to use Tangram Styler. The tool generates the necessary code for your web page based on your voice description, bypassing the need for you to code manually.
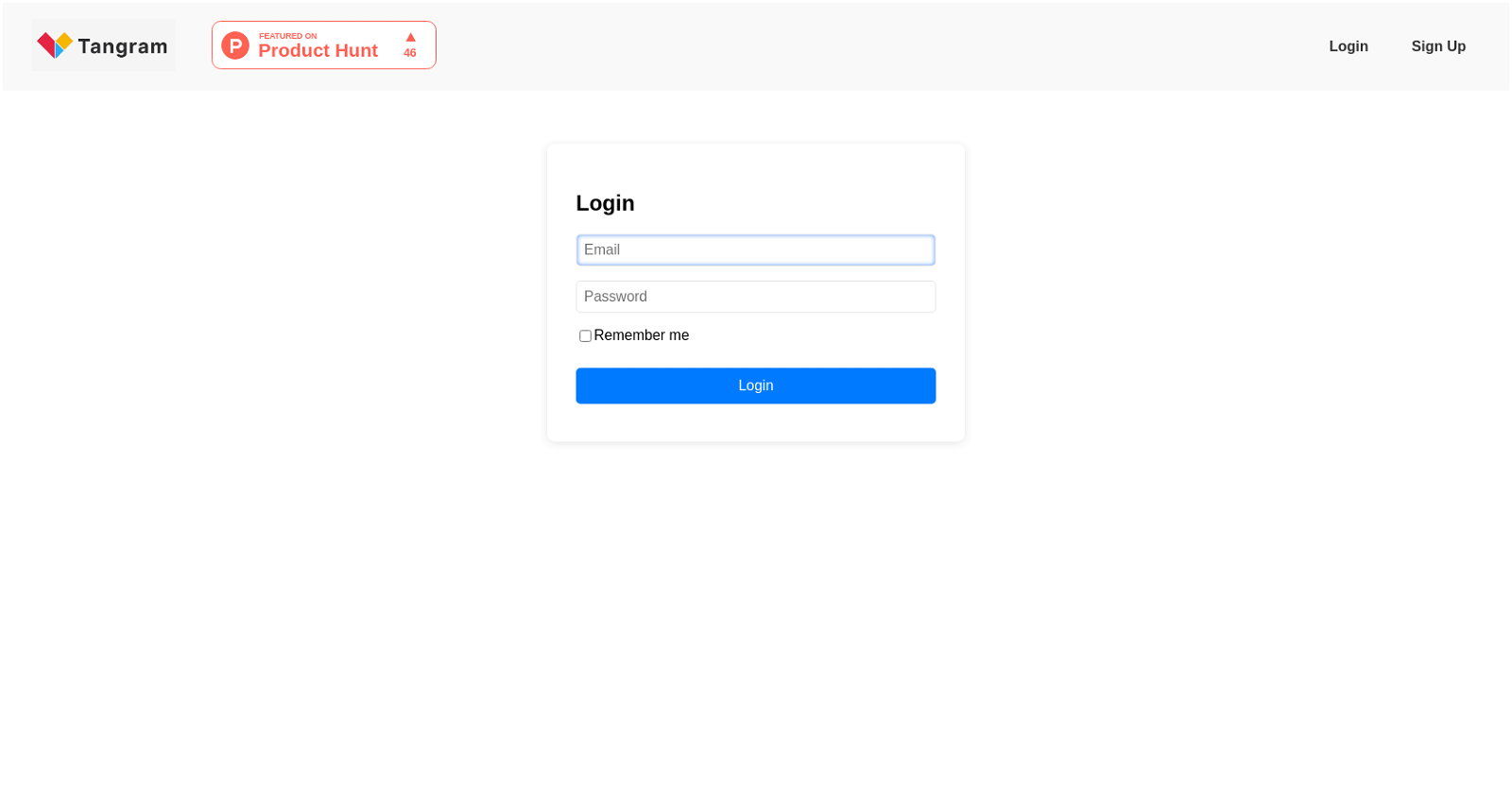
How to login into Tangram Styler?
To log in to Tangram Styler, navigate to the login page by clicking on the 'Login' link available on their website.
How to sign up for Tangram Styler?
To sign up for Tangram Styler, you can navigate to the registration page by clicking on the 'Sign Up' link provided on their website.
Can I use Tangram Styler to design any type of web pages?
Yes, based on the description, Tangram Styler allows you to design any type of web pages. Your design scope is limited only by your imagination as Tangram Styler is built to convert your voice commands into web code, irrespective of the page type.
Does Tangram Styler also support text input or is it entirely voice-based?
While Tangram Styler is highlighted for its voice command capabilities for webpage design, it's not explicitly stated if it supports text inputs. However, considering its advanced AI capabilities, it is possible that it could support varying inputs, but confirmation would require additional specific information.




 791
791 472
472 4210
4210 401
401 3130K
3130K 263K
263K 14162
14162 14234
14234 12346
12346 1293
1293 1028
1028 10145
10145 1014
1014 1058
1058 9
9 840
840 7119
7119 7
7 A user-friendly AI for website creation with coding726
A user-friendly AI for website creation with coding726 639
639 522
522 572
572 4
4 459
459 420
420