Image generation
2022-10-23
Short Description Images
73
2 Interactive creation of images for web apps.
Overview

Image generation#366 most recent
Most popular alternative: Photo AI (2,097 saves)
View all 463 alternatives
Recommendations
Generated by ChatGPT
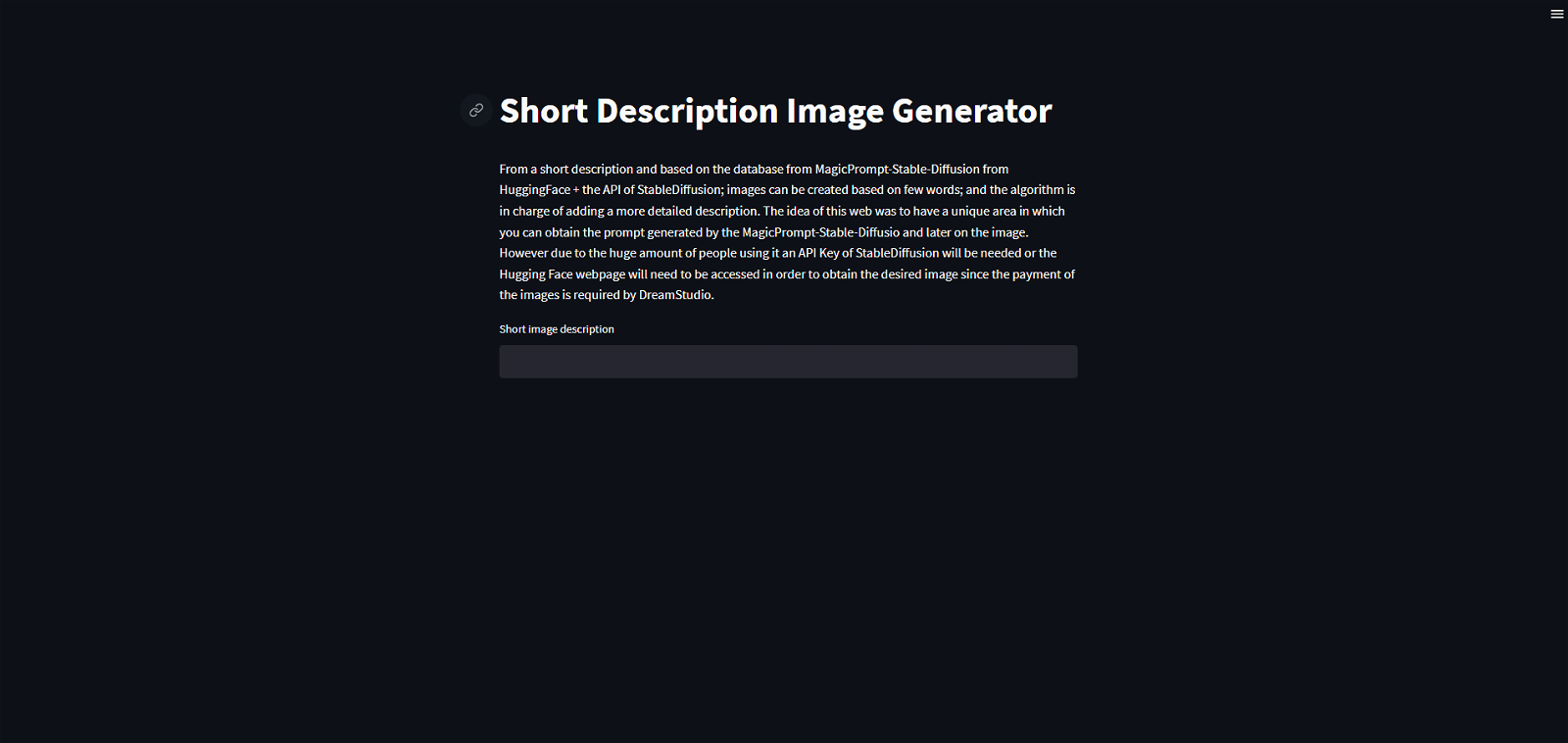
Introducing the Short Description Image Generator: a revolutionary tool that transforms concise textual descriptions into captivating images. Powered by the MagicPrompt-Stable-Diffusion database and leveraging the StableDiffusion API, this platform combines cutting-edge AI technology with creativity to bring your ideas to life visually.Imagine a world where a few words can conjure up detailed and stunning images. Our platform makes it possible. Simply provide a brief description, and our algorithm does the rest, adding intricate details and nuance to craft a visual representation that matches your imagination.
Originally conceived as a space for generating prompts from MagicPrompt-Stable-Diffusion and creating images, our platform has evolved to accommodate a growing user base. To ensure a seamless experience, users now require an API Key from StableDiffusion or access to the Hugging Face website to retrieve their desired images, as DreamStudio mandates payment for image usage.
Whether you're an artist seeking inspiration or a content creator looking to enhance your visuals, the Short Description Image Generator, proudly crafted with Streamlit, empowers you to turn ideas into captivating visual realities effortlessly. Welcome to a world where words become art!
73
2
Would you recommend Short Description Images?
Help other people by letting them know if this AI was useful.
Post
Feature requests
Are you looking for a specific feature that's not present in Short Description Images?
💡 Request a feature
Short Description Images was manually vetted by our editorial team and was first featured on December 24th 2022.
★★★★★
★★★★★
48

Transform your idea into actionable specifications, designs and architectural plans with our AI-driven tools
★★★★★
★★★★★
128

★★★★★
★★★★★
165
4

463 alternatives to Short Description Images for Image generation
-
3.0
 2,09714
2,09714 -
2.51,3157
-
4.46903
-
4.54946
-
1.04923
-
4.03315
-
3.02841
-
3.02431
-
1.0208
-
3.0199
-
3.01884
-
5.01751
-
4.01531
-
5.0148
-
5.01482
-
4.81482
-
3.31432
-
5.01401
-
1.0131
-
3.71281
-
3.71283
-
126
-
3.01211
-
5.01112
-
109
-
5.0106
-
3.4106
-
4.41012
-
1001
-
100
-
3.0953
-
1.094
-
1.093
-
1.0921
-
89
-
841
-
4.0
 Unleash creativity from text, transform your ideas into stunning images.811
Unleash creativity from text, transform your ideas into stunning images.811 -
5.080
-
78
-
4.578
-
3.576
-
4.676
-
1.0751
-
1.073
-
73
-
1.0731
-
701
-
69
-
3.069
-
69
-
5.0684
-
67
-
66
-
64
-
3.5632
-
3.062
-
62
-
61
-
61
-
61
-
60
-
5.0602
-
59
-
58
-
1.058
-
571
-
56
-
551
-
55
-
55
-
55
-
54
-
54
-
4.5546
-
5.052
-
5.052
-
51
-
50
-
50
-
1.0492
-
2.5492
-
48
-
5.0
 482
482 -
47
-
46
-
4.5464
-
46
-
1.0461
-
1.046
-
45
-
5.0441
-
441
-
1.0431
-
5.043
-
3.3423
-
5.042
-
1.0Generate images using prompts, no design skills needed.422
-
3.34211
-
42
-
42
-
40
-
3.0401
-
4.7
 401
401 -
38
-
5.0383
-
38
-
5.0382
-
37
-
1.037
-
37
-
1.036
-
5.0Creating the most capable text-to-image model with improved performance.36
-
35
-
1.035
-
1.035
-
1.0342
-
4.0342
-
33
-
33
-
5.0332
-
33
-
321
-
32
-
32
-
3.0312
-
2.031
-
31
-
4.031
-
5.0301
-
30
-
5.030
-
30
-
30
-
5.030
-
5.0301
-
3.0302
-
4.42911
-
5.029
-
3.4292
-
29
-
28
-
28
-
28
-
28
-
27
-
27
-
27
-
27
-
27
-
27
-
 27
27 -
26
-
26
-
26
-
5.026
-
26
-
26
-
25
-
25
-
25
-
25
-
25
-
25
-
5.0252
-
4.0251
-
25
-
25
-
3.0252
-
3.3251
-
 25
25 -
241
-
5.024
-
24
-
5.0241
-
24
-
24
-
24
-
24
-
23
-
232
-
23
-
23
-
23
-
23
-
23
-
23
-
 23
23 -
22
-
22
-
22
-
 22
22 -
22
-
22
-
22
-
1.0221
-
22
-
22
-
22
-
21
-
21
-
21
-
21
-
21
-
21
-
1.021
-
5.0212
-
21
-
5.0212
-
 21
21 -
20
-
20
-
20
-
Unable to detect tagline. Created: 'QBitMap, your AI assistant for image curation.'20
-
19
-
19
-
19
-
1.0191
-
5.0
 Creating hyper-realistic images superior to DALL•E.191
Creating hyper-realistic images superior to DALL•E.191 -
3.4195
-
Create unique images effortlessly with AI-powered generator.191
-
18
-
4.018
-
18
-
18
-
1.0
 18
18 -
17
-
17
-
17
-
17
-
1.0161
-
16
-
16
-
Image customization using natural language descriptions.16
-
16
-
16
-
1.0161
-
16
-
16
-
16
-
 16
16 -
5.016
-
15
-
15
-
15
-
15
-
14
-
1.014
-
5.0141
-
14
-
14
-
14
-
14
-
14
-
14
-
141
-
14
-
5.014
-
 14
14 -
13
-
13
-
Assisted image generation application for Apple devices.13
-
13
-
13
-
13
-
4.0131
-
13
-
12
-
121
-
121
-
12
-
12
-
5.0121
-
12
-
1.0121
-
12
-
5.0121
-
4.0121
-
11
-
11
-
11
-
4.011
-
11
-
11
-
11
-
11
-
11
-
11
-
11
-
11
-
11
-
3.0
 111
111 -
11
-
10
-
10
-
10
-
10
-
10
-
10
-
10
-
10
-
101
-
10
-
10
-
9
-
9
-
9
-
9
-
9
-
9
-
9
-
5.09
-
8
-
8
-
8
-
8
-
1.081
-
8
-
8
-
8
-
8
-
5.08
-
4.08
-
5.081
-
8
-
 8
8 -
Unfettered access to the realm of creativity with our Free Unlimited Stable Diffusion Generator.8
-
Elevate your content with stunning visuals created directly from your writing.8
-
7
-
7
-
7
-
5.071
-
7
-
7
-
7
-
7
-
5.071
-
 77K
77K -
711
-
1.0
 71
71 -
7
-
7
-
7
-
2.07
-
6
-
1.06
-
6
-
6
-
6
-
6
-
1.06
-
6
-
5.0
 6
6 -
6
-
1.0
 6129
6129 -
 678
678 -
 615K
615K -
 6
6 -
5
-
5.05
-
5
-
5
-
5
-
5
-
5
-
5
-
 51K
51K -
 529
529 -
5
-
 Friendly and professional tool for generating and iterating images in Spanish.5
Friendly and professional tool for generating and iterating images in Spanish.5 -
Transform creative visions into stunning visuals with Idyllic, the generative AI platform.5
-
5
-
5
-
5
-
4
-
4
-
5.04
-
4
-
4
-
4
-
4
-
4
-
4
-
4
-
 423
423 -
 419
419 -
4
-
 42K
42K -
4
-
 48
48 -
4
-
4
-
4
-
4
-
4
-
3
-
3
-
1.03
-
3
-
3
-
3
-
 3359
3359 -
3
-
3
-
 32K
32K -
 327
327 -
 35
35 -
 312
312 -
 332
332 -
 Expert in image prompt creation and photographic-like image generation.384
Expert in image prompt creation and photographic-like image generation.384 -
 3236
3236 -
 3396
3396 -
3
-
 31K
31K -
3
-
 350
350 -
 3
3 -
3
-
3
-
5.03
-
2
-
2
-
 2
2 -
2
-
2
-
2
-
2
-
2
-
 258
258 -
 245
245 -
 2112
2112 -
 2
2 -
 245
245 -
2
-
 21K
21K -
 252
252 -
 2417
2417 -
 2253
2253 -
221
-
 2288
2288 -
Explore your artistry with fast and free AI art generator online.2
-
2
-
2
-
1
-
1
-
1
-
1
-
 1
1 -
 Friendly, casual tone for fun photo transformations.159
Friendly, casual tone for fun photo transformations.159 -
 127
127 -
 11K
11K -
Generate stunning designs in seconds and create your own personalised products1
-
 110
110 -
 1
1 -
1
-
1
-
-
Produce impressive photos with AI for personal branding and social media.
-
 77
77 -
 29
29 -
 26
26 -
 59
59 -
 38
38 -
 Creating impressionistic, modern-style images inspired by renowned painters.
Creating impressionistic, modern-style images inspired by renowned painters.
Pros and Cons
Pros
Open-source framework
Quick interactive web app creation
Easy data visualization
Powerful Python API
Supports machine learning models
Based on React, Redux, Flask
Support for custom styling
Bootstrap styling libraries
Easy to deploy
Customizable app appearance
Powerful command line interface
Reduced code configuration
Supports data-driven applications
Frees from underlying architecture concerns
Cons
Lacks advanced customization
No JavaScript support
Limited styling libraries
Needs Python API knowledge
Relies on open frameworks
No native deployment options
Command line reliance
Q&A
What is Streamlit?
Streamlit is a powerful open-source application framework designed to create interactive web apps quickly and easily. It allows users to develop data visualizations, machine learning models, and other data-driven applications by writing minimal lines of code.
Which web frameworks is Streamlit built on?
Streamlit is built on top of popular web frameworks such as React, Redux, and Flask.
How can I use Streamlit to create data visualizations?
You can use Streamlit's Python API to create data visualizations. It simplifies the visualization process, allowing you to turn your data into various types of charts and plots with just a few lines of code.
What support does Streamlit offer for custom styling?
Streamlit offers support for custom styling and also for styling libraries like Bootstrap. This helps enhance the visual appeal of the web apps developed using Streamlit.
How can I deploy web apps using Streamlit?
You can deploy web applications with Streamlit's powerful command line interface or use its support for popular deployment platforms.
What is the Streamlit Command Line Interface?
The Streamlit Command Line Interface is a tool provided by Streamlit for developers to quickly start and manage their project applications.
How can I use Streamlit to create machine learning models?
You can use Streamlit to create machine learning models by leveraging its Python API. It simplifies the process of model development by providing a simple interface for data manipulation and visualization.
How do I customize the appearance of my apps using Streamlit?
You can customize the appearance of your apps using Streamlit by using the custom CSS support provided by Streamlit, or the third-party library Bootstrap, for which Streamlit has built-in support.
What is the Python API that comes with Streamlit?
The Python API that comes with Streamlit is a tool that simplifies the process of application development. It affords developers the ability to create data visualizations, machine learning models, and other applications with minimal coding.
How can I start a project using Streamlit?
You can start a project using Streamlit by installing the framework, creating a new Python script and using the Streamlit API calls to add functionality to your application.
What are some data-driven applications I can create using Streamlit?
Some of the data-driven applications you can create using Streamlit include interactive dashboards, data visualization tools, data analysis and exploration apps, and machine learning model prediction tools.
Can I use the Bootstrap library within Streamlit?
Yes, you can use the Bootstrap library within Streamlit for frontend styling of your application. Streamlit has built-in support for this library.
What is the purpose of the Image Generator function in Streamlit?
The purpose of the Image Generator function in Streamlit is to allow interactive creation of images for web apps. It's a feature that is highly useful in many design and data representation contexts.
Do I need to know about underlying architecture when using Streamlit?
No, you do not need to know about the underlying architecture when using Streamlit. It abstracts away the complexities of app development, allowing you to focus on the functionality and appearance of your app.
What steps are needed to enable JavaScript to run a Streamlit app?
To enable JavaScript to run a Streamlit app, you simply need to adjust the settings of your web browser to ensure that it allows JavaScript operations.
How can I make my Streamlit app interactive?
You can make your Streamlit app interactive by using Streamlit's library of components, which has multiple widgets like sliders, buttons, select boxes and others.
Can Streamlit be used for creating web apps for mobile devices?
While the main focus of Streamlit is creating interactive web apps, their responsiveness will depend on the deployment setup and frontend design. So it's possible they could function on mobile devices, albeit with potential limitations based on the viewport size.
Do I need any specific technical skills to use Streamlit?
The basic requirement to use Streamlit effectively is a working knowledge of Python, as the framework's API calls are based in Python. It would also help to have an understanding of web application design and principles.
Are there any limitation to the data visualization types Streamlit can create?
Streamlit has a robust system for creating visualizations, but the types it can create will depend on the capabilities of underlying Python visualization libraries it uses, like Matplotlib or Bokeh.
What is the process to update an existing Streamlit app?
To update an existing Streamlit app, you can modify the relevant Python script and run the Streamlit command to refresh the app. Updates should automatically reflect in the app.
If you liked Short Description Images
Featured matches
Other matches
-
1.011K
-
213
-
2821
-
5.0232
-
375
-
511
-
1.0571
-
56
-
26
-
50
-
4.01,0414
-
24
-
51
-
22
-
5.013
-
22
-
1.091
-
30
-
1.3183
-
17
-
7
-
10
-
3.02,09714
-
51
-
5.019
-
3.0232
-
5.016
-
3.0141
-
7
-
5.044
-
5.01301
-
72
-
29
-
5.0582
-
4.2933
-
94
-
1.0201
-
3.61,6384
-
3
-
13
-
8
-
4.0210
-
21
-
23
-
18
-
25
-
4.42321
-
7
-
2
-
49
-
46
-
1
-
1
-
7
-
5.0221
-
301
-
1.0957
-
5.017
-
225
-
5100
-
12
-
338
-
6
-
192
-
5.0212
-
166
-
56
-
56
-
7
-
190
-
1
-
183
-
120
-
18
-
2
-
1
-
1.08
-
22
-
3.7201
-
569
-
3920
-
380
-
219
-
159
-
163
-
3165
-
15
-
2
-
419
-
2912
-
110
-
106
-
16
-
329
-
22K
-
29
-
2
-
219
-
12K
-
5
-
16
-
261
-
240
-
43
-
58
-
24
-
368
-
129
-
2215
-
1167
-
25
-
111
-
33
-
118
-
58
-
1
-
428
-
2103
-
93
-
4104
-
50
-
1144
-
25
-
29
-
113
-
194
-
14
-
9
-
110
-
150
-
144
-
110
-
233
-
121
-
122
-
116
-
398
-
2.01850
-
19
-
15
-
111
-
1
-
28
-
1K
-
118
-
51K
-
1403
-
10
-
5.011
-
126
-
220
-
46
-
275
-
1112
-
115
-
43
-
13
-
47
-
117
-
116
-
15
-
1752
-
1K
-
197
-
448
-
2.041
-
1128
-
21
-
129
-
3226
-
17
-
31K
-
14
-
46
-
19
-
53
-
110
-
43
-
1122
-
218
-
65
-
321
-
499
-
232
-
6
-
13
-
194
-
1457
-
115
-
188
-
78
-
13
-
45
-
5.0418
-
93
-
2K
-
4430
-
85
-
32
-
59
-
30
-
52
-
11
-
13
-
2186
-
82
-
2
-
23
-
6
-
18
-
616
-
151
-
2881
-
16
-
205
-
97
-
1155
-
3409
-
109
-
19
-
25
-
1563
-
82
-
172
-
112
-
36
-
48
-
111
-
3943
-
116
-
1130
-
2
-
17
-
237
-
62
-
339
-
3156
-
197
-
27
-
5
-
1
-
2
-
4
-
1
-
3
-
2100
-
120
-
400
-
140
-
100
-
140
-
30
-
4
-
5.0191
- 5.0
-
2
-
11
-
5.0591
-
1
-
31
-
1
-
1
-
1
-
1
-
21
-
1
-
2
-
1
-
4
-
4
-
1
-
6
-
6
-
1
-
13
-
3
-
1
-
6
Didn't find the AI you were looking for? Post a request
Help
⌘ + D bookmark this site for future reference
⌘ + ↑/↓ go to top/bottom
⌘ + ←/→ sort chronologically/alphabetically
↑↓←→ navigation
Enter open selected entry in new tab
⇧ + Enter open selected entry in new tab
⇧ + ↑/↓ expand/collapse list
/ focus search
Esc remove focus from search
A-Z go to letter (when A-Z sorting is enabled)
+ submit an entry
? toggle help menu
Sign in to continue (100% free)
To prevent spam, some actions require being signed in. It's free and takes a few seconds.
Sign in with Google0 AIs selected
Clear selection
#
Name
Task