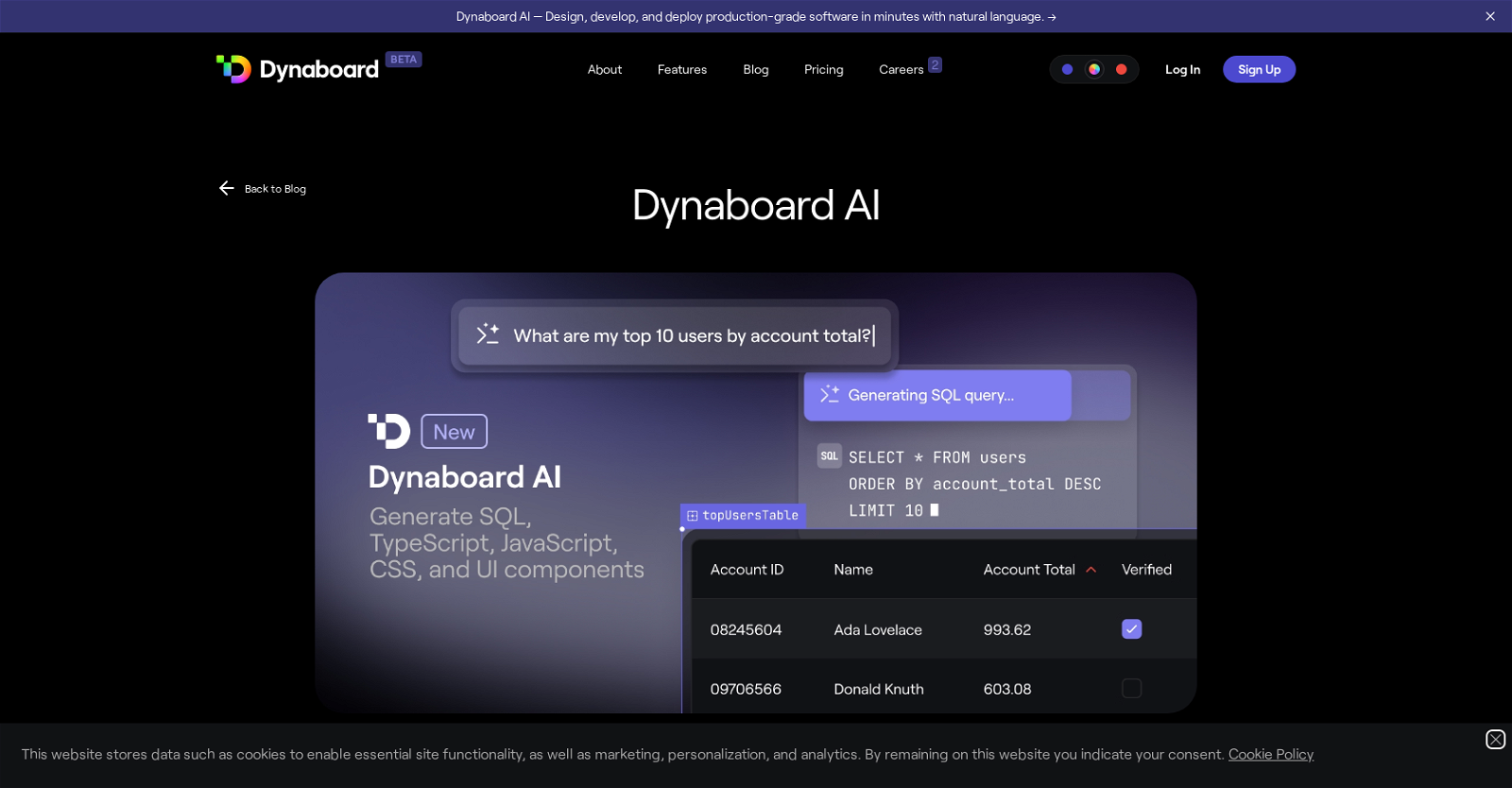
Dynaboard AI

Dynaboard AI is a suite of AI functionalities aimed at accelerating the process of building custom, production-grade software. The tool offers developers three key features, including UI generation, code generation, and code refactoring, which enable developers to design, develop, and deploy software within a few minutes using natural language.
With Dynaboard AI, developers can generate TypeScript/JavaScript, SQL, and CSS in any code or query editor. Dynaboard AI is also designed to allow developers to create interactive UI components effortlessly.
By typing prompts into the command bar, developers can create data-rich forms with automatically configured components. Dynaboard AI also generates charts, tables, and dropdowns that link to PostgreSQL, MySQL, or BigQuery databases.
The tool enables developers to add interactivity with generated filters, which can be used to filter charts and tables based on the dropdown input. Dynaboard AI is context-aware of the developers' pages, functions, components, and database schema and allows users to modify existing apps easily.
The tool provides a seamless experience and is easy to use for both new and experienced developers. Dynaboard AI aims to tackle many more time-consuming aspects of app development, including kickstarting development of large apps, maintaining documentation, and fixing bugs.
Dynaboard AI is accessible on the Dynaboard editor and provides a free trial for users. Developers can share their feedback with the tool using the up- and down-vote feature in the editor or via Twitter.
Would you recommend Dynaboard AI?
Help other people by letting them know if this AI was useful.
Feature requests



117 alternatives to Dynaboard AI for Coding
-
4.26513
-
4.53194
-
4.62864
-
4.52033
-
149
-
138
-
5.0124
-
110
-
3.0994
-
5.0901
-
5.084
-
5.0732
-
68
-
67
-
4.067
-
5.057
-
1.057
-
3.0551
-
54
-
5.053
-
51
-
50
-
1.0471
-
5.045
-
5.045
-
5.0
 421
421 -
42
-
42
-
1.042
-
41
-
39
-
39
-
39
-
39
-
38
-
371
-
37
-
35
-
33
-
5.033
-
29
-
28
-
27
-
5.0263
-
24
-
5.0241
-
24
-
23
-
5.023
-
21
-
1.020
-
19
-
19
-
19
-
5.019
-
19
-
18
-
18
-
18
-
171
-
5.0171
-
3.0161
-
16
-
15
-
15
-
12
-
12
-
11
-
11
-
10
-
101
-
9
-
9
-
9
-
8
-
8
-
8
-
7
-
7
-
7
-
7
-
7
-
6
-
6
-
6
-
5
-
5
-
5
-
5
-
5
-
4
-
4
-
491
-
4
-
3
-
3
-
3
-
3
-
3
-
3
-
3
-
2
-
2
-
2
-
5.021
-
2
-
2
-
5.02
-
2
-
1
-
1
-
1
-
 152
152 -
1
-
1
-
-
Pros and Cons
Pros
Cons
Q&A
If you liked Dynaboard AI
Featured matches
Other matches
-
17
-
1055
-
166
-
26
-
142
-
5246
-
246
-
3
-
132
-
427
-
171
-
216
-
39
-
150
-
50
-
24
-
21K
-
8
-
33
-
191
-
23
-
8
-
13
-
3.0861
-
821
-
1.0156
-
4.42911
-
4.26513
-
3.01291
-
19
-
1.041
-
191
-
36
-
301
-
10
-
2.0751
-
37
-
5.031
-
5.0261
-
20
-
32
-
30
-
23
-
12
-
5
-
361
-
3.0441
-
15
-
3.0111
-
16
-
12
-
17
-
4.21,8896
-
31
-
206
-
461
-
5.033
-
4.04322
-
12
-
18
-
5.077
-
15
-
18
-
19
-
5.0741
-
9
-
35
-
9
-
7
-
1.041
-
13
-
5.040
-
16
-
9
-
4.052
-
20
-
5.021
-
50
-
8
-
4
-
6
-
2.51081
-
8
-
18
-
1.035
-
221
-
8
-
5.04911
-
6
-
56
-
23
-
226
-
29
-
5.030
-
10
-
9
-
19
-
5.091
-
4
-
7
-
69
-
1
-
9
-
11
-
3
-
20
-
35
-
8
-
2
-
4.5115
-
2
-
18
-
6
-
3
-
5.025
-
6
-
4
-
17
-
4.0263
-
7
-
20
-
5.031
-
3
-
5.0101
-
5.010
-
9
-
4
-
41
-
5.0202
-
1
-
6
-
2
-
8
-
12
-
2
-
5.081
-
6
-
3
-
6
-
1.033
-
281
-
5.07
-
32124
-
651
-
335
-
3.029673
-
5446
-
6
-
7
-
5.050
-
3
-
17
-
234
-
4332
-
13
-
3106
-
3126
-
103
-
418
-
49
-
316
-
21K
-
41
-
115
-
419
-
34
-
4
-
440
-
34
-
2298
-
11
-
3
-
4319
-
252
-
628
-
448
-
24
-
115K
-
238
-
29
-
330
-
172
-
393
-
7
-
12
-
16
-
11
-
16
-
36
-
3
-
4
-
631
-
136
-
210
-
5228
-
138
-
115
-
291
-
4780
-
130
-
29
-
39
-
2
-
5
-
3
-
1
-
1
-
5.051
-
2
-
1
-
3
-
19
-
229
-
76
-
33
-
126
-
399
-
210
-
3700
-
2440
-
123
-
3
-
4
-
16
-
16
-
9
-
137
-
62
-
4376
-
149
-
925
-
117
-
14
-
118
-
37
-
134
-
286
-
19
-
1307
-
222
-
46
-
8
-
179
-
11
-
216
-
183
-
26
-
160
-
120
-
482
-
6
-
187
-
4235
-
216
-
44
-
114
-
19
-
53
-
876
-
162
-
3245
-
20
-
1188
-
26
-
1144
-
43
-
2232
-
1105
-
219
-
2926
-
234
-
22
-
323
-
1168
-
37
-
1297
-
2860
-
6
-
6
-
5.0261
-
24
-
198
-
17
-
41
-
2252
-
23
-
49
-
23
-
24
-
17
-
48
-
41
-
225
-
17
-
11K
-
1125
-
783
-
153
-
1186
-
17
-
9
-
5
-
4
-
21
-
1150
-
1521
-
9
-
39
-
37
-
448
-
344
-
1114
-
1408
-
185
-
1427
-
122
-
1287
-
19
-
66
-
88
-
103
-
3
-
9
-
36
-
82
-
1635
-
119
-
134
-
6
-
11
-
112
-
363
-
19
-
15
-
25
-
199
-
75
-
128
-
676
-
11
-
18
-
5
-
116
-
119
-
1152
-
1
-
32
-
23
-
497
-
116
-
5
-
53
-
11
-
32
-
23
-
34
-
60
-
104
-
17
-
57
-
20
-
190
-
12K
-
61
-
5
-
67
-
19
-
17
-
15
-
86
-
71
-
1115
-
1825
-
151
-
981
-
7
-
8
-
1198
-
481
-
1294
-
18
-
16
-
67
-
19
-
130
-
1120
-
131
-
12346
-
29
-
2357
-
7
-
373
-
29
-
47
-
16
-
16
-
123
-
152
-
18
-
52
-
150
-
141
-
30
-
2405
-
5
-
10
-
20
-
13
-
286
-
81
-
30
-
57
-
36
-
2
-
57
-
8
-
148
-
12
-
267
-
223
-
74
-
190
-
17
-
27
-
129
-
125
-
1976
-
386
-
32
-
5
-
1346
-
33
-
7
-
142
-
260
-
2321
-
128
-
793
-
39
-
9
-
6
-
41
-
48
-
654
-
118
-
1K
-
17
-
404
-
23
-
77
-
52
-
45
-
150
-
22
-
120
-
7
-
4
-
27
-
63
-
35
-
41
-
131
-
20
-
30
-
22
-
75
-
26
-
336
-
11
-
20
-
23
-
885
-
1172
-
114
-
46
-
25
-
97
-
3100
-
559
-
130
-
6
-
44
-
11K
-
2805
-
134
-
158
-
10
-
18
-
170
-
159
-
142
-
185
-
18
-
21
-
2401
-
145
-
28
-
24
-
211
-
78
-
59
-
11
-
18
-
12
-
26
-
180
-
12
-
5
-
20
-
54
-
9
-
127
-
19
-
14
-
13
-
133
-
1
-
13
-
1553
-
24
-
245
-
31
-
113
-
9
-
7536
-
49
-
2
-
90
-
1
-
130
-
2
-
61
-
15
-
2390
-
11K
-
72
-
66
-
30
-
4
-
11
-
90
-
522
-
22
-
66
-
19
-
1323
-
16
-
5
-
32
-
114
-
72
-
17
-
11
-
97
-
45
-
78
-
1K
-
31
-
2401
-
159
-
86
-
117
-
201
-
134
-
28
-
25
-
87
-
16
-
10
-
25
-
12
-
9
-
117
-
68
-
178
-
114
-
79
-
21
-
15
-
188
-
139
-
12
-
79
-
75
-
99
-
134
-
1290
-
1K
-
24
-
10
-
160
-
9
-
5
-
10
-
235
-
42
-
60
-
156
-
41
-
1143
-
2546
-
1274
-
1664
-
185
-
1217
-
87
-
3
-
726
-
43
-
29
-
130
-
1162
-
117
-
1
-
13
-
27
-
21
-
37
-
134
-
18
-
42
-
88
-
34
-
48
-
4121
-
135
-
9
-
2K
-
12
-
13
-
92
-
162
-
37
-
210
-
1119
-
13
-
171
-
79
-
50
-
175
-
32
-
14
-
6
-
66
-
88
-
85
-
1101
-
33
-
139
-
10
-
26
-
1141
-
32
-
52K
-
18
-
286
-
262
-
223
-
123
-
1186
-
153
-
175
-
5
-
226
-
59
-
2333
-
18198K
-
223
-
2
-
20
-
148
-
17
-
33
-
2669
-
343
-
9
-
8
-
13K
-
38
-
38
-
27
-
1662
-
141
-
182
-
21
-
4.028
-
157
-
214
-
325
-
98
-
89
-
19
-
78
-
21K
-
3
-
138
-
141
-
54
-
30
-
140
-
26
-
256
-
752
-
655
-
19
-
137
-
17
-
1129
-
1144
-
1742
-
220K
-
27
-
9
-
116
-
198
-
1
-
3
-
5.07
-
1
-
1
-
1
-
1
-
1
-
130
-
31
-
100
-
420
-
60
-
10
-
50
-
1100
-
20
-
100
-
130
-
10
-
2100
-
1100
-
330
-
20
-
10
-
2
-
2400
-
10
-
10
-
1200
-
1100
-
160
-
100
-
20
-
130
-
3600
-
190
-
1200
-
15
-
3800
-
21
-
70
-
60
-
50
-
1
-
3
-
50
-
30
-
150
-
110
-
230
-
6
-
2
-
2
-
2
-
1
Help
To prevent spam, some actions require being signed in. It's free and takes a few seconds.
Sign in with Google